Enfold是一套付費的wordpress佈景主題,網路上的教學資源遠不如Elementor多,一方面可能因為功能較簡略,一方面可能不像Elementor、Oxygen『所見及所得』的操作方式,而是需要一些『想像力』,使用門檻較高,但它也有一些相對而言的優勢,讓我們繼續往下瞭解:
一. Enfold的優缺點
1-1. 優點
就個人用戶來說,價錢上enfold比elementor划算不少,elementor不僅是年約,還在漲價的路上。
1-2. 缺點
- 能調整的屬性較少(外觀比較不靈活)
- 教學資源較少
- 切版方式須在後台對照位置,需要想像力不易上手
- 自訂版型功能尚不齊全
- 大多使用舊的CSS float語法
不管是enfold還是elementor,特定佈景主題一家獨大的關係,目前仍有萬年bug,例如elementor在版本更新後會出現雙重選單,或enfold文章列表無法真正實踐類別篩選等(Elementor目前此篩選功能也尚未完善,只能仰賴其他elementor附加外掛)。雖然是滿基礎的功能,卻難以避免dynamic data取用上的瑕疵,只能說比較適合做形象網站。
二. Enfold設置
2-1. 基本設定
與原本wordpress一般設定大同小異:
- 輸入網站名稱及描述
- 指定網站首頁及部落格頁面
- 指定網站識別圖片:分別為為Logo和Favicon
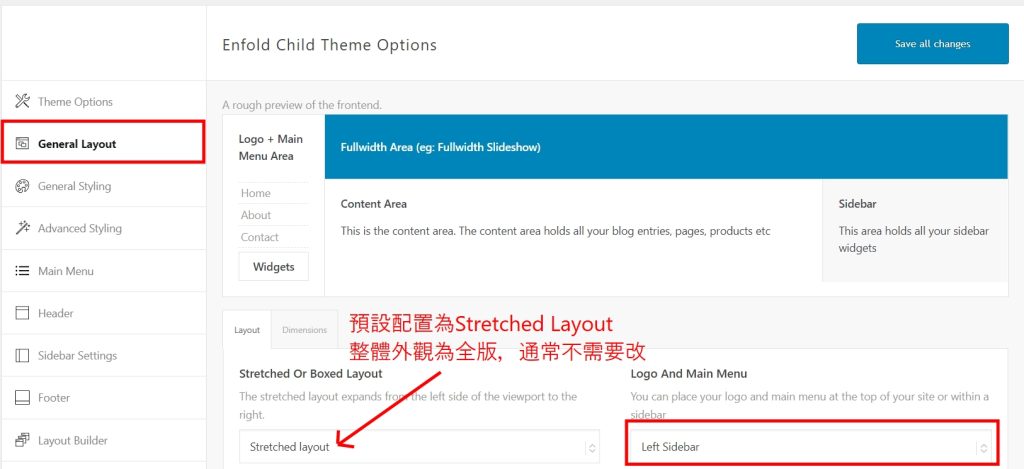
2-2. Layout版型設定
在Enfold的General Layout頁面中,你可以選擇標準的選單置頂,或改為左右選單。
儘管Elementor也能製作左右選單,但必須用範本(template)製作,然後發布於所有頁面。

Elementor範本製作有高度彈性,而Enfold須藉由小工具(widgets)來設定想展示的內容,前者利於客製化,後者快速。
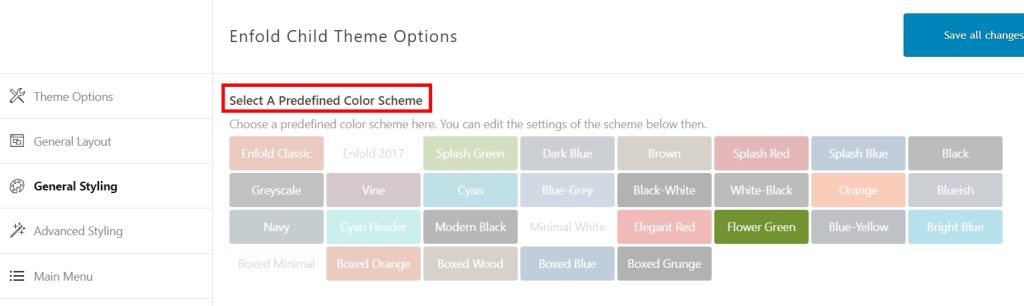
2-3. 全域顏色設定
在 General Styling 裡面,可以針對不同區塊(頁首/主要內容/頁腳…等)設置主要/次要/強調的顏色。最上方的 Select A Predefined Color Scheme 提供好幾款預設配色組合,供使用者直接套用。

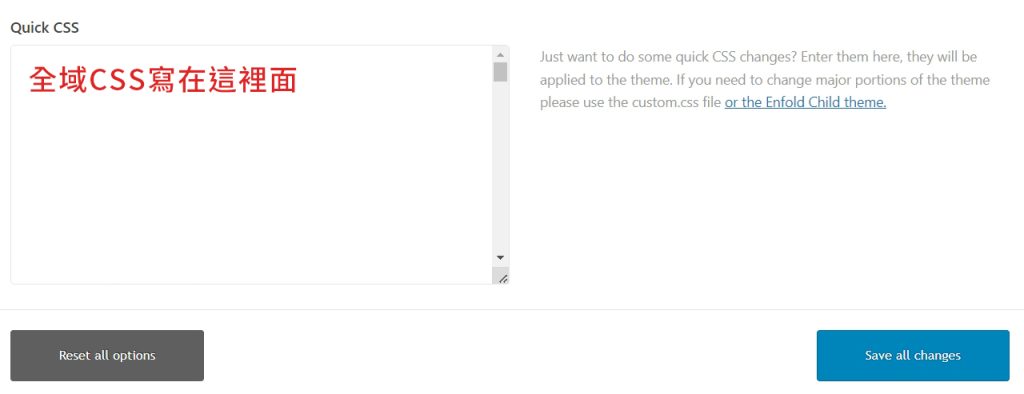
若想要客製化CSS,也能在General Styling分頁下方,找到Quick CSS,就能在欄位中輸入自訂的全域CSS。

2-4. 全域樣式/元件設定
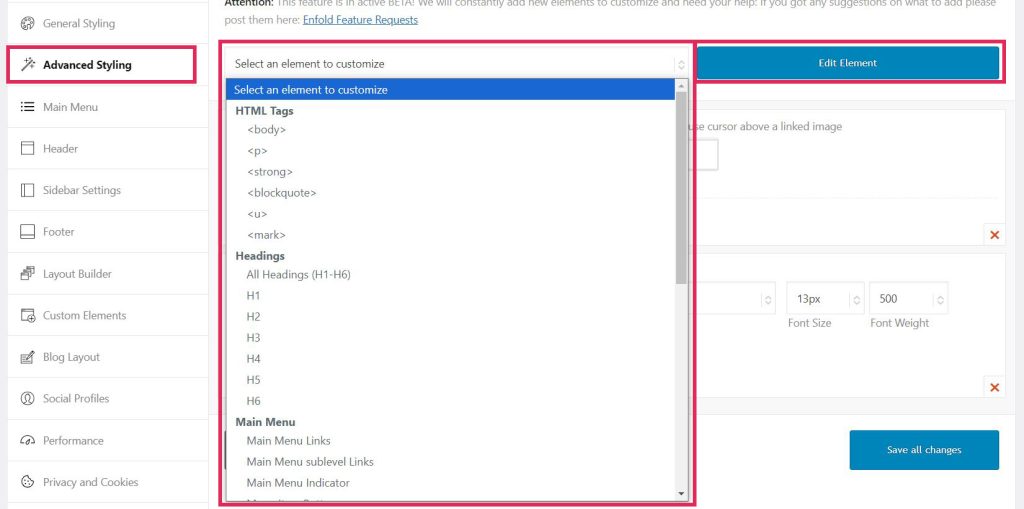
Advanced Styling進階樣式分頁用於設定常用HTML標籤及元件樣式,舉例來說:H1~H3等標題標籤,或是主選單的連結(Main Menu Links)樣式,按鈕樣式等…,會於網頁上重複出現的東西,在此分頁預先設定可加速作業流程。

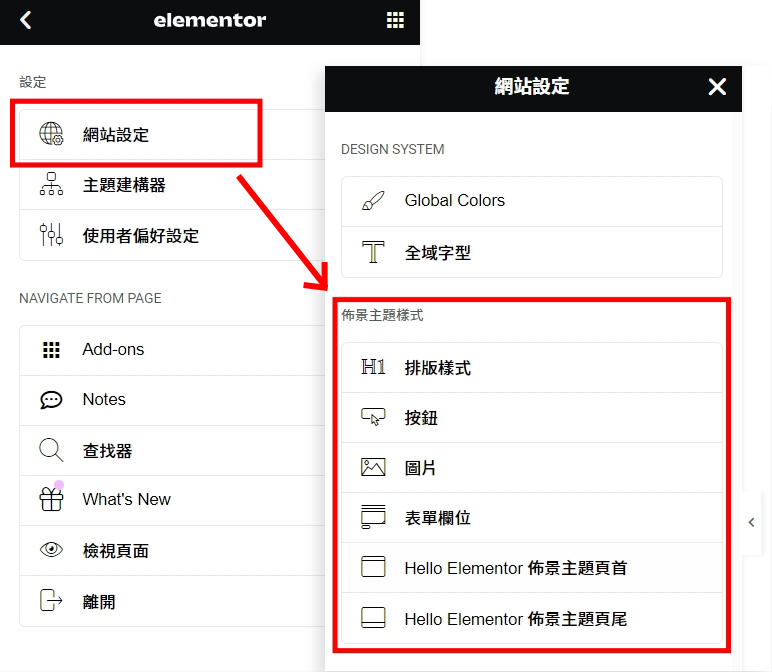
在Elementor中,對應功能位於網站設定>佈景主題樣式中。值得一提的是,全域字型與排版樣式不同,全域字型是自訂字型樣式名稱進行套用,排版樣式直接套用於全域的<H1>~<H6>標籤上。

三. Enfold的區塊
Enfold的外框有三種,在Elementor中對應的元件為Container和Grid,不過屬性設置略有差異:
3-1. Enfold的3種外框
- Color Section:一般外框,有最大寬度,置中且不會佔滿整個畫面。
- GridRow:網格外框,寬度100%,會佔整個畫面。
- TabSection:分頁外框,顧名思義就是做切換分頁的外框。
3-2. Enfold的欄位(column)

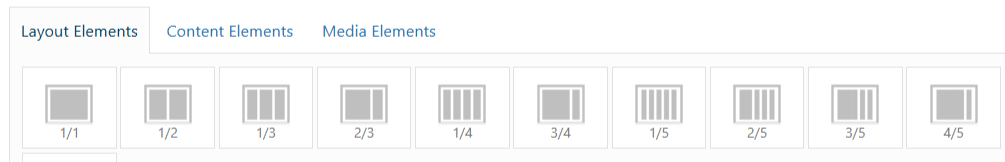
外框中如果要使內容水平排列,可以放置column,預設的寬度選項只有相對值,一欄100%、1/2、1/3、1/4或1/5等數字。
column欄位仍使用CSS2語法,若水平欄位高度依據各自內容,使用float:left;進行水平排列;
若水平欄位等高,欄位父層會被一個外框(.flex_column_table)包裹,並使用display:table與display:table-cell屬性進行等高排列,應用上不太靈活。
如果要使用FlexBox,需給外框 display:flex; 屬性。
四. Enfold的垂直置中
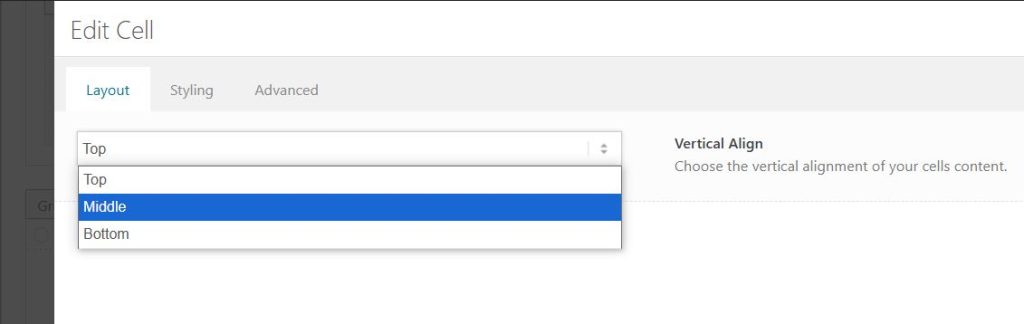
垂直置中的方式,依據選用的外框不同有所變化,使用GridRow外框時,單元格(Cell)可以直接選擇將內容置中。

然而,最常見的方法是利用水平欄位(column)使內容垂直置中,因為三種外框內部都能放置column,使用率相對的高很多。
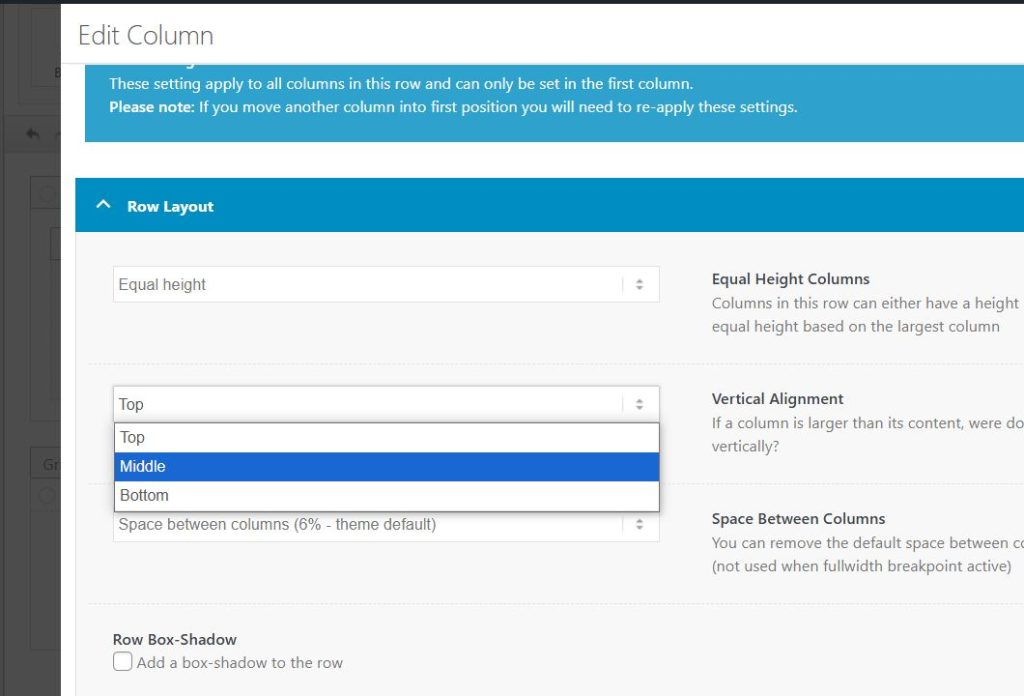
此方法必須點選水平欄位中的第一欄編輯,點選第一欄以外的欄位,不會出現Row Layout選項(看不到下面示意畫面),選擇欄位等高後,再選擇垂直置中對齊。

五. Enfold手機版順序對調
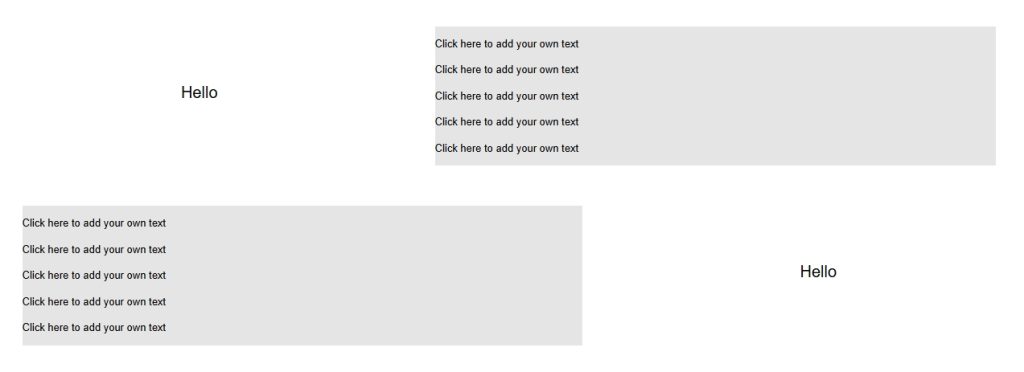
有一種常見的網頁排版方式,在桌面板時呈現圖文交錯的模樣,如下圖所示:

這種交錯水平排列方法,可以增加視覺豐富度又不失規律;
但手機版寬度變窄、自動轉為垂直排列後,原本的順序也會『繼承』到手機版,因此我們需要將部分區塊的內容順序倒轉。
要怎麼做才能倒轉垂直排列的順序呢?
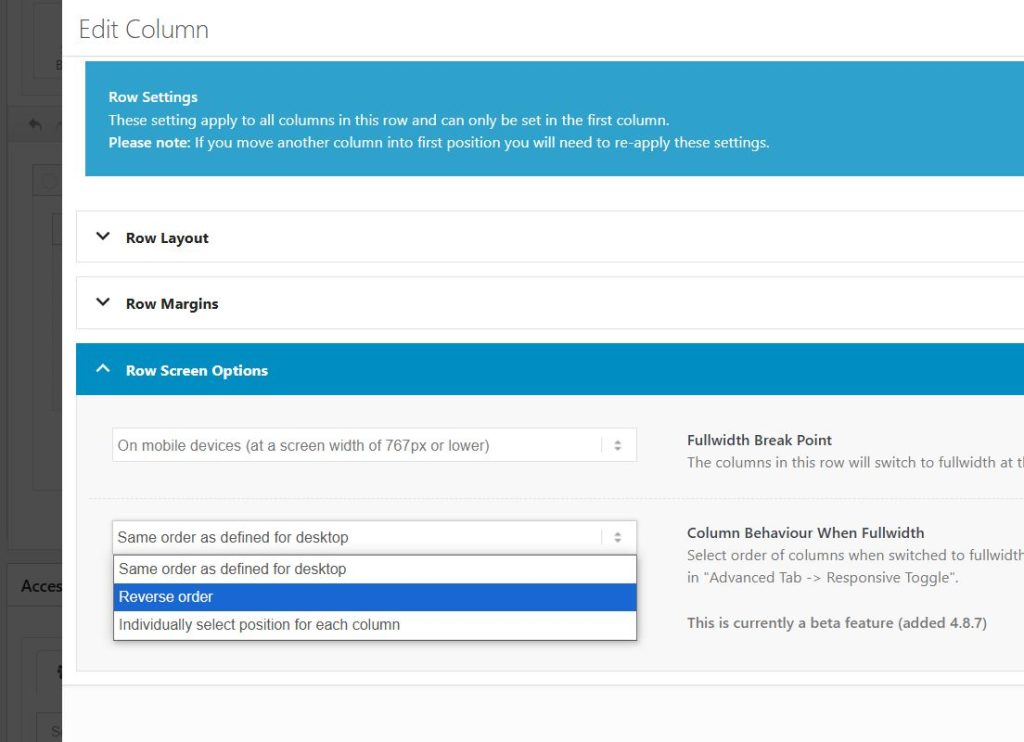
答案與前一章節類似,如果要倒轉的是水平欄位,這也是第一欄才能設定的內容;在Row Screen Options中選擇Reverse order,就能在手機版欄位占全寬時倒轉,使閱讀順序看起來合理。

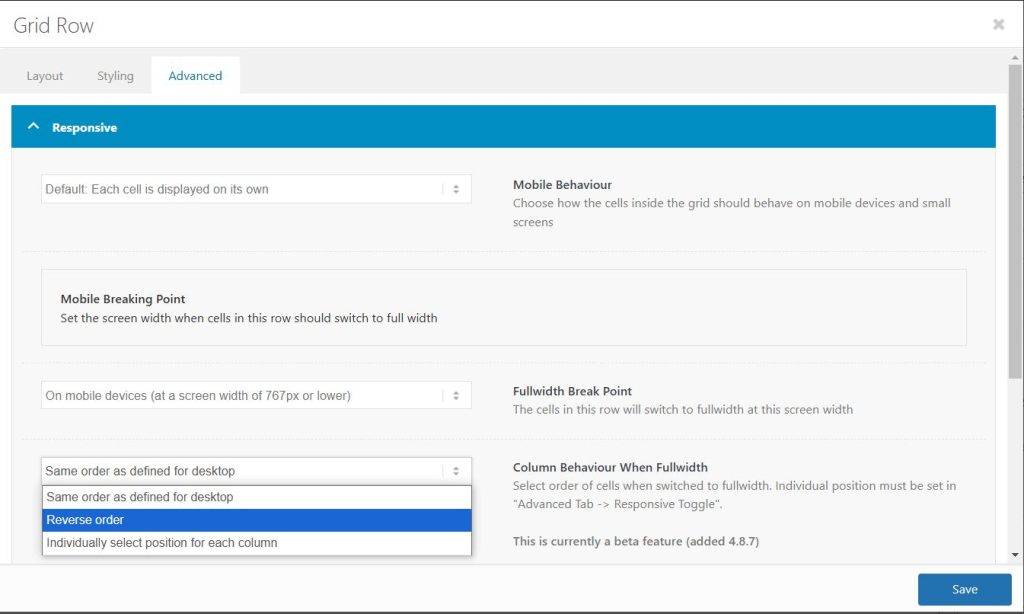
如果要倒轉GridRow外框內的單元格(Cell),則點選整個GridRow外框的編輯>進階>Responsive,然後選擇Reverse order。

六. Enfold的單篇文章樣板
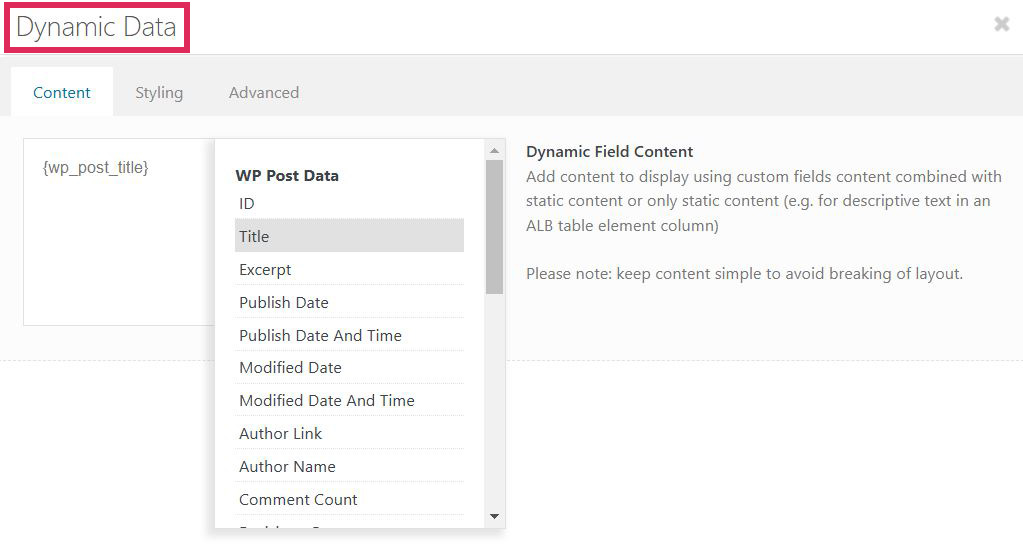
根據官方文件的說明,在6.0版以後可以自訂版型及動態內容,動態內容的元件確實新增了不少,例如標題元件可以直接取用頁面Title或其他資訊,不需要一個個重打。

至於版型嗎……觀看教學影片,會發現需要借助其他外掛來達成,用外掛建立新的資料表,而非更改舊有的文章版型,因此彈性度不高。
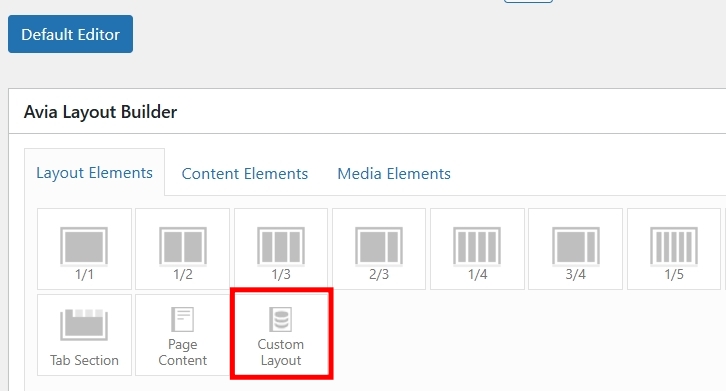
較麻煩的是,需要一篇篇到進階編輯器,點選Custom Layout套用做好的版型,好像比修改全靜態內容方便一點(就那麼一點),但大幅更改使用者原本的操作方式,不知道意義是什麼?為什麼不直接針對文章類別或所有文章套用版型呢?也許直接改CSS及佈景主題更快呢?

七. Enfold的特殊元件
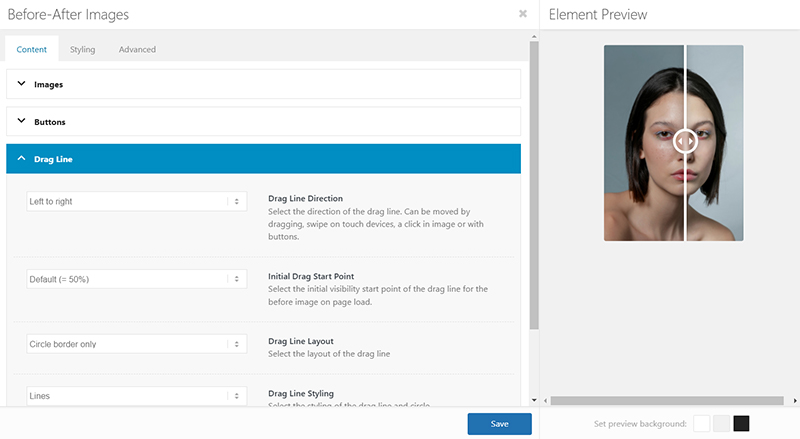
7-1. Before | Afrer 元件
整型廣告常常會有整形前後的對照圖,而這個enfold元件是有互動效果的,訪客可以拖曳箭頭查看兩側圖片,也能改成垂直拖曳。

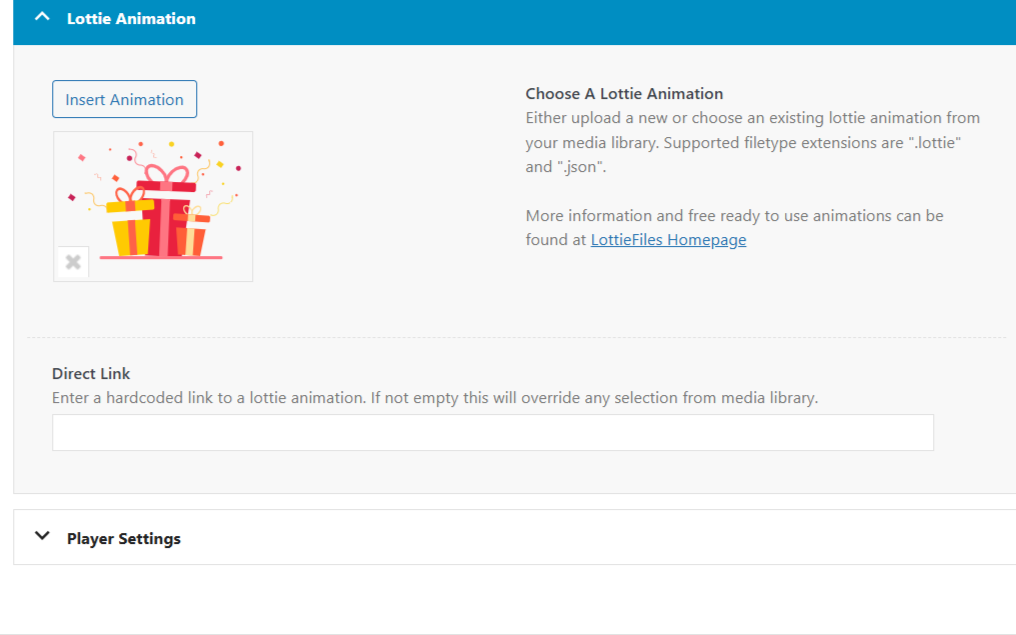
7-2. Lottie Animation 元件
Lottie近年作為網頁動畫可以算是非常火紅,可以用AE製作並匯出成json格式,輕量又不會有解析度的問題,又能做出較精細複雜的動畫,是以前gif動圖的良好替代方案。

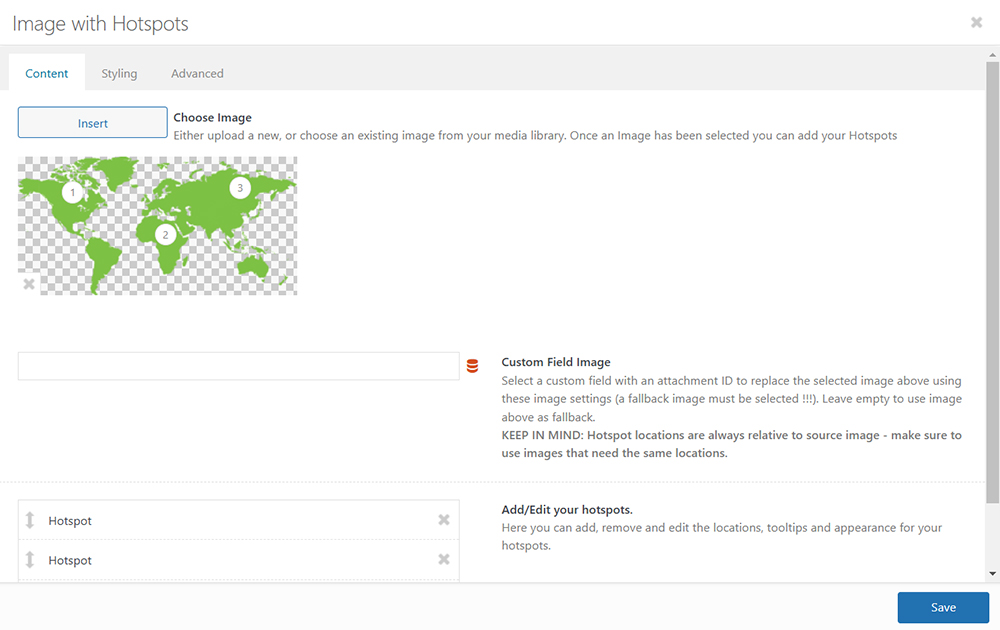
7-3. 熱點圖元件
此元件用於標示圖片上的熱點,又附帶擴散效果的小動態,十分實用。