第一次有Elementor影片元件能否放短影音的疑問,是在工作中被問到,即使一般的影片能放,但畢竟短影音的『網址』跟一般Youtube影片不同。直接將短影音的網址複製貼上是不行的,查找了一番後,確定只要改格式就能放。
1. 更改網址格式,就可以放短影音
範例:若短影音網址為 https://www.youtube.com/shorts/HEAMuXYIfFM 或後方有 ?feature=share ,不論哪種,以此範例來說,影片代碼就是『HEAMuXYIfFM』,以下修改請把範例的代碼部分換成你的影片代碼。
把網址改為以下兩者其中之一:
| 方法1 | 影片代碼前縮減為 https://youtu.be/ | https://youtu.be/HEAMuXYIfFM |
| 方法2 | 把 shorts 改為 embed | https://www.youtube.com/embed/HEAMuXYIfFM |

這兩種格式的shorts網址,才能順利嵌入Elementor的影片元件。
2. 符合短影音比例的播放環境
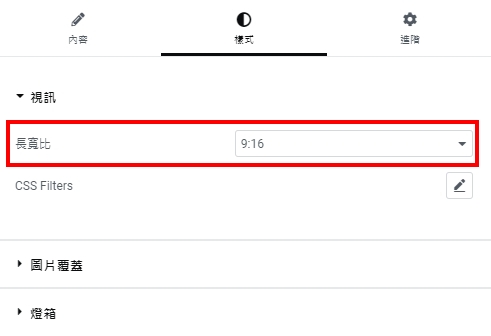
2-1. 長寬比改為9:16
到影片元件的樣式分頁,將長寬比改為9:16(直式),啟用燈箱時才不會壓縮到畫面範圍。

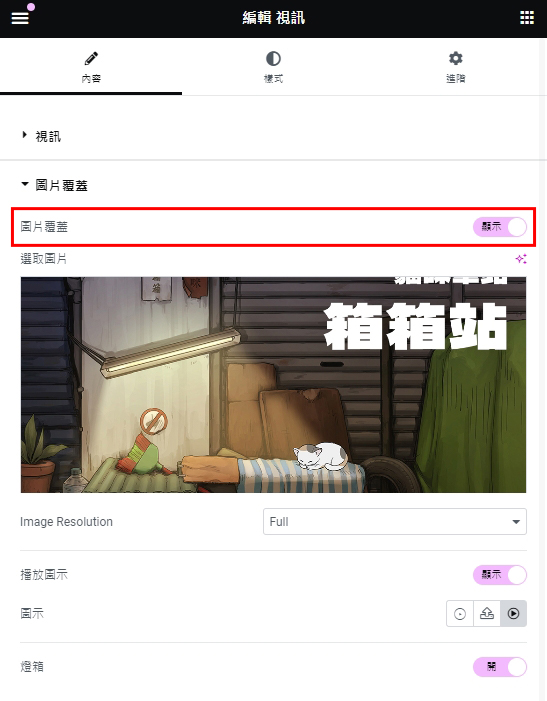
2-2. 幫外連影片換個好看的封面
嵌入外連視訊(如 youtube、Vimeo等)時,來源網站的影片撥放UI會一起出現,會讓外觀看起來很雜亂。為解決這個視覺上的問題,只要啟用內容分頁『圖片覆蓋』的控制項,就能使用自己上傳、簡單乾淨的封面,提高影片區塊的一致性。

另外,還能更改或上傳自定義的播放圖示。