有一種常見的輪播牆,佔據的畫面寬度的100%,左右卻又露出前後張幻燈片的一部分,這種輪播牆要怎麼做呢?
只要改CSS就行了!
前置作業-你需要從swiper官網複製的東西
目前以CDN連結為範例,先按照官方文件或demo複製基本的輪播牆程式碼進來。
- cdn文件連結(基礎的css及js bundle)
- html架構
- 初始化js
<!-- 1-1. CSS放header -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/swiper@11/swiper-bundle.min.css" />
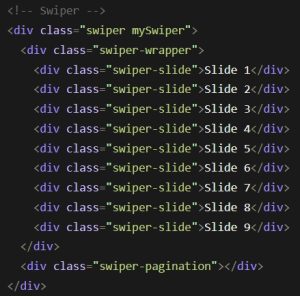
<!-- 2. swiper的html架構-->
<div class="swiper mySwiper">
<div class="swiper-wrapper">
<div class="swiper-slide">Slide 1</div>
<div class="swiper-slide">Slide 2</div>
<div class="swiper-slide">Slide 3</div>
<div class="swiper-slide">Slide 4</div>
<div class="swiper-slide">Slide 5</div>
</div>
<div class="swiper-pagination"></div>
</div>
<!-- 1-2. jsbundle放在html架構後面,body標籤結束以前 -->
<script src="https://cdn.jsdelivr.net/npm/swiper@11/swiper-bundle.min.js"></script>
<!-- 3. 初始化js放在jsbundle後面,body標籤結束以前 -->
<script>
var swiper = new Swiper(".mySwiper", {
slidesPerView: "auto",
centeredSlides: true,
spaceBetween: 30,
pagination: {
el: ".swiper-pagination",
clickable: true,
},
});
</script>觀察到swiper的HTML架構主要有3層元件
在著手修改前,我們要先理解swiper.js的輪播牆架構。
- 最外框
- 包裹住所有幻燈片的外框 wrapper
- 而單一幻燈片外框 slide

若需要左右箭頭(navigation)及進度條(pagination),就自行加上對應的div元件。
把.swiper-wrapper寬度設整個頁面的70%,並增加overflow:visible的語法,就能看到外側本來被隱藏的幻燈片。
/* 設定幻燈片包裹區塊的CSS */
.swiper-wrapper {
width: 70%;
height: 100%;
overflow:visible;
}但此步驟衍生的問題是,幻燈片會全部可見,導致畫面寬度被拉寬,並且橫向出現卷軸。
為了解決這個問題,我們必須在最外框.swiper元件加上width:100%;及overflow:hidden;,使最大寬度不超出畫面。
/* 設定最外框CSS超過100%就隱藏 */
.swiper{
position:relative;
height:360px;
width: 100%;
overflow:hidden;
}
.swiper-wrapper {
width: 70%;
height: 100%;
overflow:visible;
}
/* 給一般幻燈片和active的幻燈片一些樣式差異 */
.swiper-slide {
text-align: center;
font-size: 18px;
background: gray;
display: flex;
justify-content: center;
border:1px solid gray;
align-items: center;
opacity:0.5;
transition:0.3s;
color:#fff;
}
.swiper-slide-active{
border:2px solid #fff;
background:orange;
opacity:1;
}如此一來,露出左右兩側的全版輪播牆,就完成了!
延伸閱讀-看看如何在網頁上實現3D畫面:【Three.js】從0開始你的網頁3D生活

