使用 n8n 時,經常會累積大量的執行紀錄(Execution logs),如果不定期清理,不僅會消耗大量儲存空間,還可能降低 n8n 系統的效能。本文將教你幾個輕鬆管理執行紀錄的方法,包括手動清除、自動定期清理,以及進階的 workflow 自動化方法。
為什麼需要清理 n8n 執行紀錄?
每次執行 workflow,n8n 都會產生執行紀錄。隨著使用時間增加,紀錄可能數量龐大,不僅影響查詢速度,還會讓資料庫空間爆滿。因此,定期清理執行紀錄非常重要。
手動刪除 n8n 執行紀錄的方法
n8n 提供了內建的篩選工具讓你手動刪除特定紀錄,步驟如下:
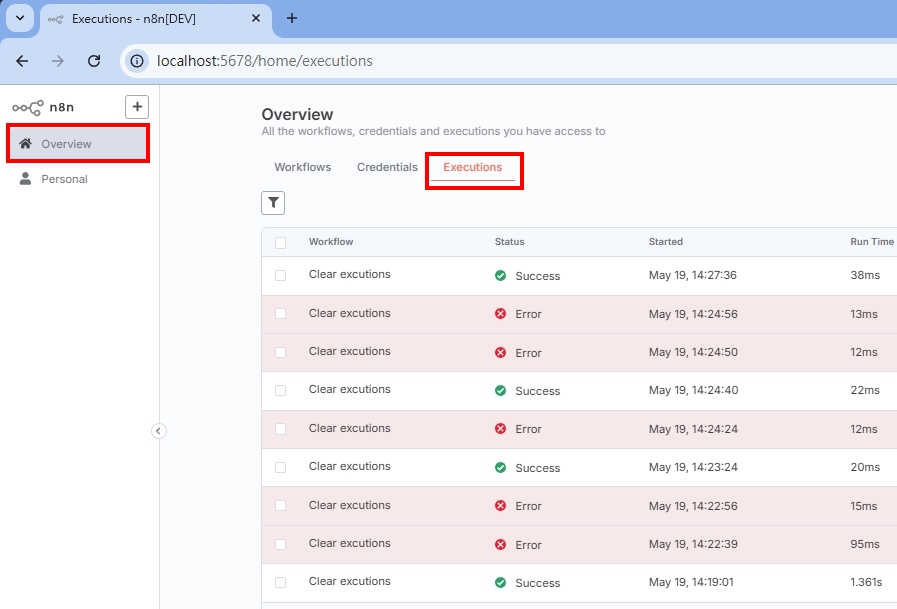
Step.1 前往 n8n 執行紀錄頁面(Executions)。

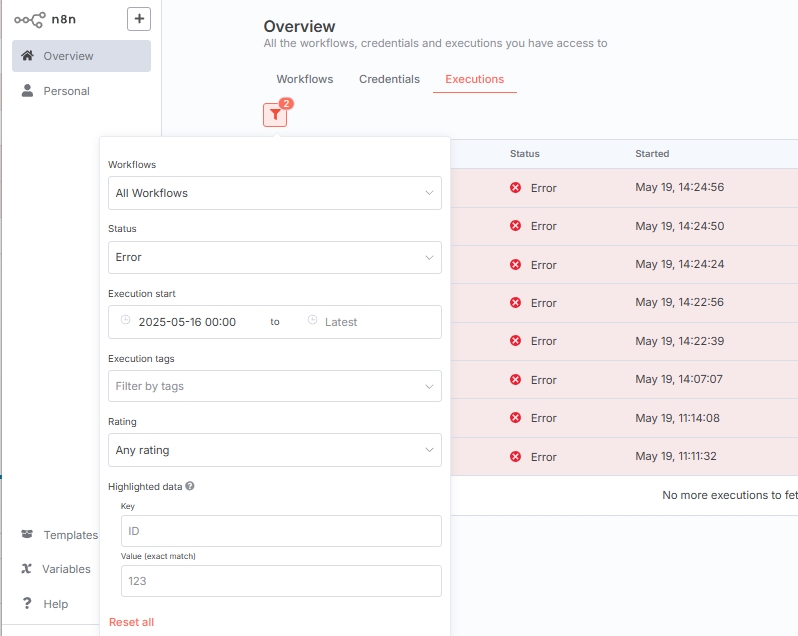
Step.2 使用篩選條件,例如:
- 根據執行狀態(成功或失敗)
- 時間區間(例如最近7天、30天)

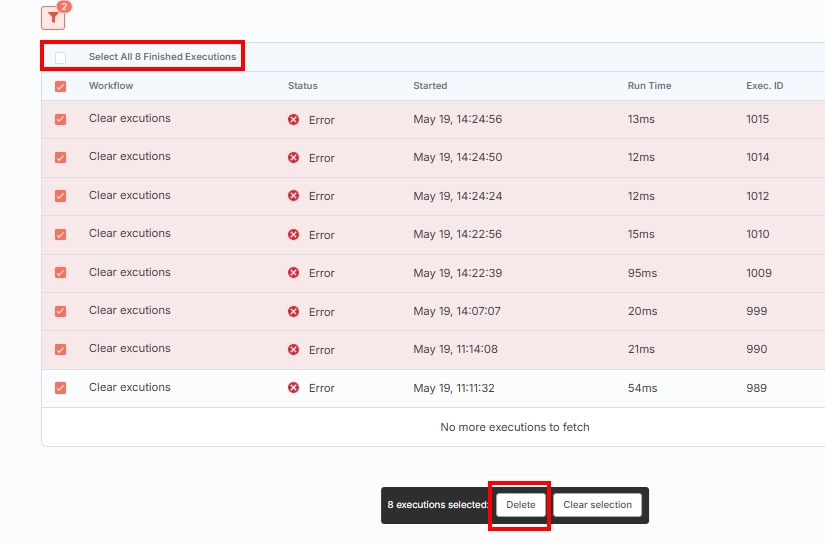
Step.3 勾選所有符合條件的紀錄,點擊刪除按鈕即可批次刪除。

這種方法雖然簡單,但每次都需手動操作,長期來看並不理想。
感覺還不夠? 試試 n8n 自動清除機制
幸運的是,n8n提供簡單的環境變數設定,讓你能自動定期清除舊的執行紀錄。
# 啟動自動清理功能
EXECUTIONS_DATA_PRUNE=true
# 最多保留最近30天的紀錄
EXECUTIONS_DATA_MAX_AGE=30
# 或者只保留最新200筆執行紀錄
EXECUTIONS_DATA_MAX_COUNT=200如果你使用docker佈署免費版的n8n,那麼就必須更改docker-compose.yml檔,例如:
services:
n8n:
image: n8nio/n8n
ports:
- 5678:5678
environment:
- EXECUTIONS_DATA_PRUNE=true
- EXECUTIONS_DATA_MAX_AGE=30
- EXECUTIONS_DATA_MAX_COUNT=200
volumes:
- ./n8n_data:/home/node/.n8n【進階技巧】用 n8n workflow 定期自動清理執行紀錄
若想更有彈性,也可以透過 n8n 的 workflow 功能來自動清理紀錄;
只不過目前須要透過社群節點來管理n8n的SQLite。
先去社群搜尋是否有『管理sqlite資料庫』的節點,這裡以n8n-node-sqlite3為例:製作者的github有說明節點的使用方法。
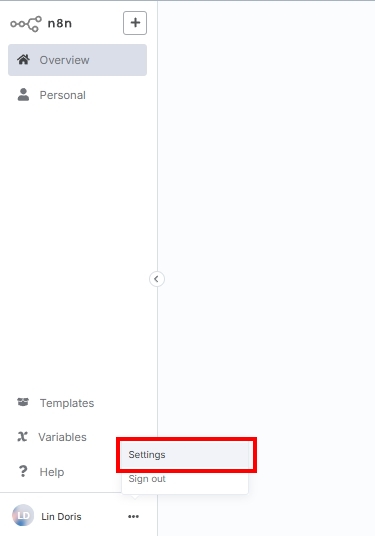
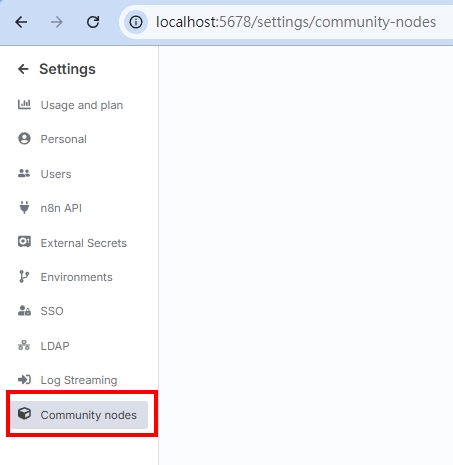
1. 點選左下方使用者名稱旁的選單,進入『Settings』頁面。

2. 『Settings』頁面左側選單,最下方有個『Community nodes』,點他。

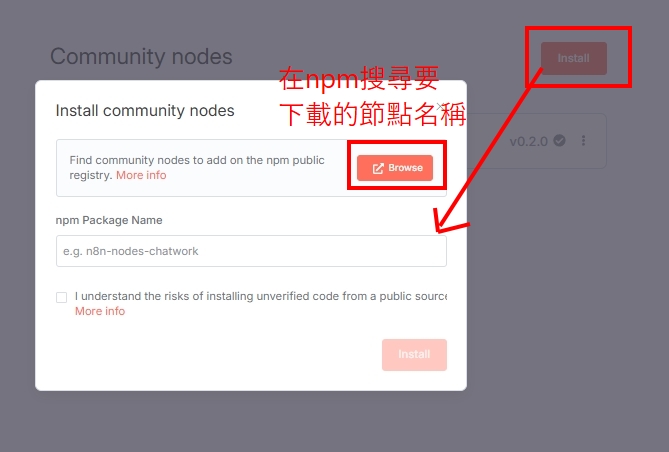
3. 點選右上角『install』按鈕,安裝前可以先在npm搜尋有沒有該節點,以便確認名稱是否正確,順便觀察該節點的下載人氣,本範例npm Package Name填入完整名稱『n8n-node-sqlite3』。

3. 勾選『我了解公共來源安裝的程式碼風險』後,按下『install』按鈕。
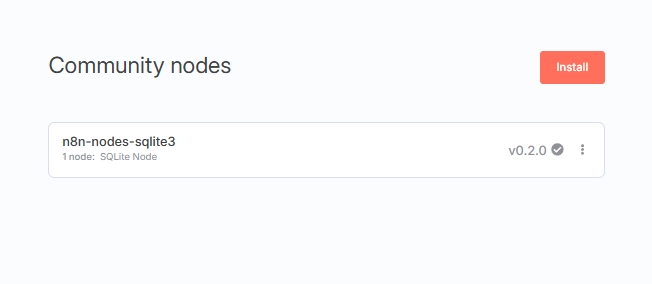
4.下載安裝後,畫面上會出現你剛下載的節點。

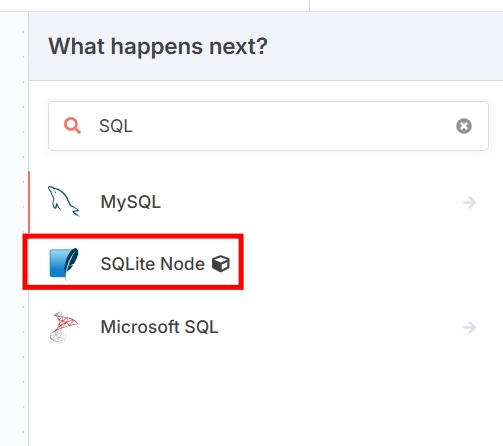
5. 需重啟n8n,才能在新增節點處,搜尋到剛才下載的節點。

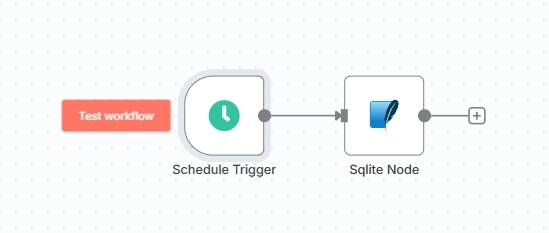
然後新增並啟用一個工作流,假設你的目標是每天定期清除7天前的執行紀錄

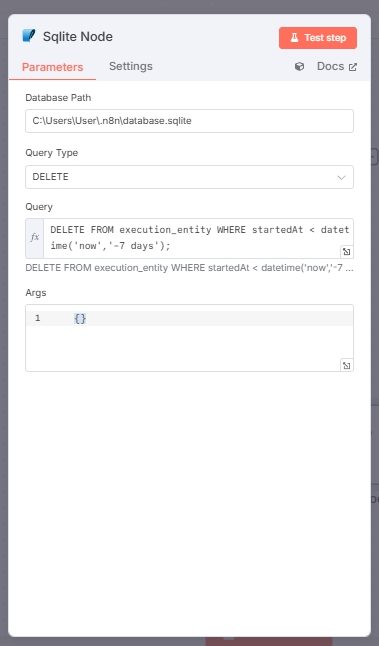
那就以schedule節點作為trigger,週期設置為一天,接到先前下載好的SQLite節點使用DELETE方法,並輸入刪除條件,例如:
DELETE FROM execution_entity WHERE startedAt < datetime('now','-7 days');