找架站方案時,你是不是曾經疑惑:為什麼有些以 WordPress 為主力的行銷公司大力推薦 WordPress,另一邊卻有自架平台的公司不斷強調資安疑慮,認為自家開發才最安全?其實這兩種說法並沒有誰對誰錯,畢竟在推廣自家產品時,難免都會強調優點、弱化缺點,用各種話術吸引你下決定。
【本文由GPT4.1修飾文案,拯救我貧乏的用詞…】
雖然我自己的網站也是用 WordPress 架設,但我不偏好任何一邊。
理由很簡單——沒有絕對的好壞,只有適不適合。
如果我有更多時間和資源做一個功能齊全的 CMS 後台,大概也不會用 WordPress。
一、WordPress 或自架平台怎麼選?有多少預算做多少事
在選擇網站架構方案時,許多人會在「WordPress 跟自架平台到底該選哪一個?」這個問題上猶豫。
關於這點,判斷的關鍵還是在於你的預算、需求和維護資源,以下是一些建議:
1. 正確看待 WordPress 能做到的事
WordPress 適合需要「基本形象網站+部落格」的用戶,因為這是 WordPress 的原始標配。 如果你的需求很單純,只要有形象頁面、新聞、文章或作品發佈,WordPress 是一款簡單易用的工具。但如果你期望的網站功能更複雜(例如:多層管理員權限、會員制、積分系統、特殊的表單或資料流程),可能就需要安裝外掛來實現。這時要注意:
- 外掛相容性問題:外掛多半是不同開發者寫的,容易發生衝突或升級後出現 bug,導致網站難以維護。
- 資安疑慮:加裝外掛越多,潛在的漏洞與維護成本也會提升。若非委託有能力自己開發/維護外掛的公司,只用現成外掛,難以完全掌控安全性。
若你需要「高度客製化」或「企業等級」的權限分級與系統流程,建議考慮自架平台或「客製 CMS」。
2. 預算問題:有多少預算做多少事
自架平台就算是套版,預算通常也不會低於10萬,相比之下,WordPress 架站門檻低、花費少。如果你的需求僅止於上述內容,WordPress 是一個經濟實惠的選擇。
不過,如果你打算未來讓網站擁有更多功能,就別為了省錢一直堆積外掛——這麼做只適合暫時用的網站,長遠來看網站會變得肥大。
雖然,也看過某些公司開發的 CMS 功能不如 WordPress。
最保險的做法,是多多比較不同公司提供的後台demo、實際試用再做決定。
不要單看報價,也要評估長期的維護與擴展性。
二、你知道嗎?WordPress 每天都有爬蟲在「敲門」

如果你有使用 CDN 或 WAF(網站防火牆)服務,會發現系統每天都擋掉各種針對 WordPress 的爬蟲與攻擊流量。
WordPress 因為市佔率高、預設架構大家都知道,很早就成為自動化爬蟲「掃漏洞」的主要目標。
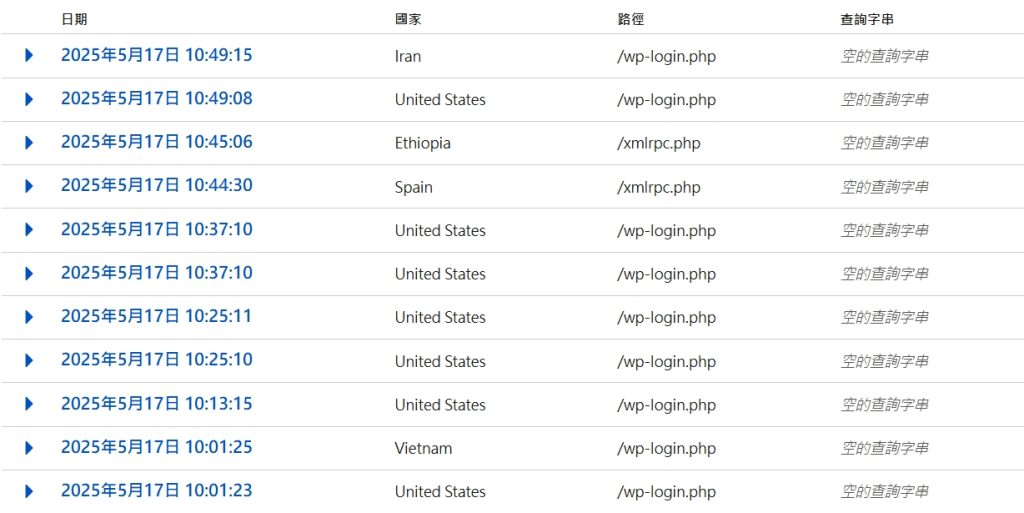
這些自動化攻擊工具最常嘗試以下幾種方式:
- 暴力破解後台登入: 不停嘗試常見帳號密碼組合,目標是 /wp-login.php、
wp-admin頁面。 - 偵測與利用已知外掛、主題漏洞:例如嘗試訪問
/wp-content/plugins/xxx/xxx.php,尋找是否安裝有已知漏洞的外掛。 - SQL Injection/XSS 注入攻擊:在網址參數或表單中注入惡意語法,企圖繞過安全檢查或控制網站資料庫。
- 掃描目錄與資訊洩漏: 像是探查
/wp-config.php.sample、setup-config.php等文件,企圖取得敏感設定或軟體版本資訊。 - 針對未更新的核心或外掛: 專門掃描舊版程式碼已公開的漏洞,試圖利用這些弱點攻擊。
雖然這些惡意爬蟲也會鎖定一般網站的漏洞(如 Nginx 的 log檔或 .env檔),但實際上,把 WordPress 作為攻擊對象的比例確實非常高,這也是為什麼 WordPress 使用者一定要重視資安防護與更新。
三、駭客未必高明,更多時候是「人為因素」
從上面的路徑來看,會發現網站若正常架設,除非許久不更新,這些路徑幾乎很難被試出來。
但『人』是最容易疏忽的:
- 若使用預設登入路徑,帳密又設的超簡單,就有可能被暴力破解
- 重複使用跟其他網站相同的帳密,而那些網站發生了資安事件,也有可能被「撞庫」
- 從留言欄點了可疑連結,進到危險網站
又或者,在wordpress提供REST API的狀況下,有些敏感資訊可能在你不知道的情況下被揭露。
就算你不用wordpress,爬蟲一看到能填的表單就會瞎七八亂送;因此,使用者本身具備資安意識是網站維護很重要的一環。
四、資安沒有百分百,能做的防護都別省
不論你是不是用 WordPress 架站,只要網站有價值、有流量,有心人就會想辦法突破防線。防護做得再好,也無法百分之百擋住所有攻擊,但多一分預防、少一分風險。以下是 wordpress 網站建議落實的措施,包含技術防護與日常習慣:
⏹︎ 選擇可信主機+定期自動備份
(技術面+管理面:遇到資安事件能第一時間還原)
⏹︎ 減少不必要外掛/主題,選用有維護的資源
(技術面:降低潛在漏洞)
⏹︎ WordPress 主程式、主題、外掛保持更新
(技術+日常習慣)
⏹︎ 安裝 WAF/CDN 防護
(技術面:阻擋自動化攻擊與爬蟲)
⏹︎ 限制登入嘗試,安裝 Loginizer 或 Wordfence
(技術面:防暴力破解)
⏹︎ 帳號密碼要夠強,不用預設帳號
(管理+人為:避免撞庫)
⏹︎ 更改預設登入路徑
(技術面:減少被自動掃描攻擊)
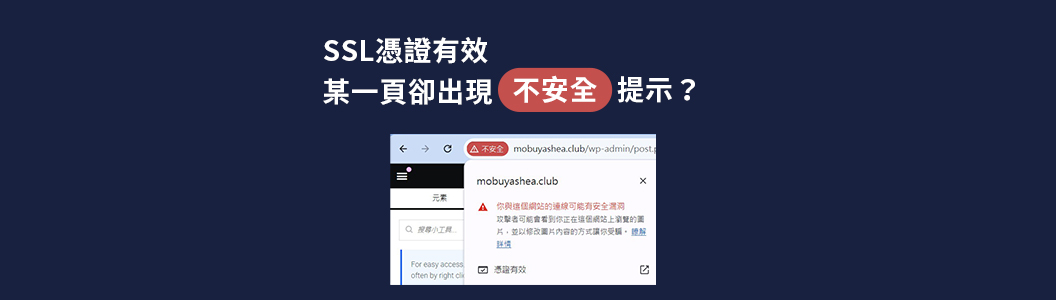
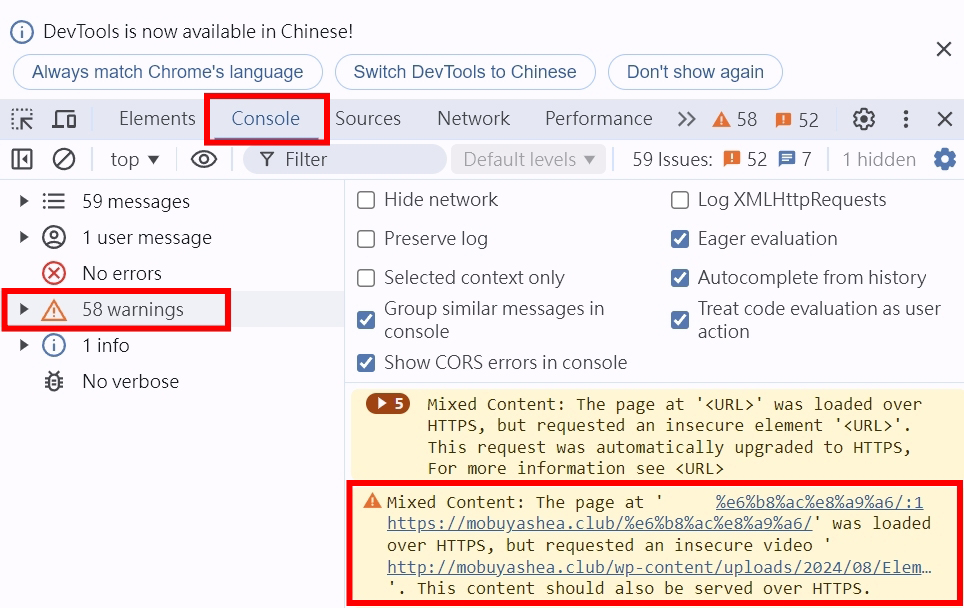
⏹︎ 啟用 HTTPS(SSL 憑證)
(技術面:保護資料傳輸)
⏹︎ 表單與留言加裝 reCAPTCHA
(技術+管理:阻擋機器人濫用發送社交工程信件)
五、網站安全與維護便利,是一場永無止境的拉鋸戰
在競爭激烈的 WordPress 架站圈,許多行銷設計公司或接案者為了有案源,傾向選擇削價競爭、快速出站。由於手上維護的網站數量已經十分龐大,人力又有限,怕一旦更新外掛或系統就出現問題,因此常「能動就不動」,避免更新以確保網站不會出錯、維護起來省事。
這是一場兩難的選擇:
⏹︎ 更新外掛: 提高安全性,但可能出現 bug 或排版跑版
⏹︎ 不更新外掛: 短期內方便維護,但長遠來看資安風險大幅提升
從乙方的角度來看,在低利潤及高維護成本的狀況下,中間的平衡只能是「網站正常運作就好」,或把部分權限鎖住,避免甲方人為誤觸出現問題。
六、總結
用 WordPress 架站,說穿了就是在「方便、便宜」和「安全」中間找平衡點。其實沒有所謂的萬無一失,重點是持續學習、多關心資安新聞動態,遇到問題時能夠馬上解決,這才是對網站最好的保護。