你是不是希望文章列表有以下的特點?
- 能放在文章列表頁以外的地方
- 會隨資料庫動態更新(非靜態手動更新)
- 不需要花錢買編輯器
- 樣式高度彈性
那麼,你就必須修改PHP程式碼來客製化文章列表。
需要注意的風險是,使用這類外掛或更改佈景主題的PHP樣版風險頗高,如果手殘打錯字,又按成全域套用,有可能會把網站搞壞,修改前請務必備份哦!
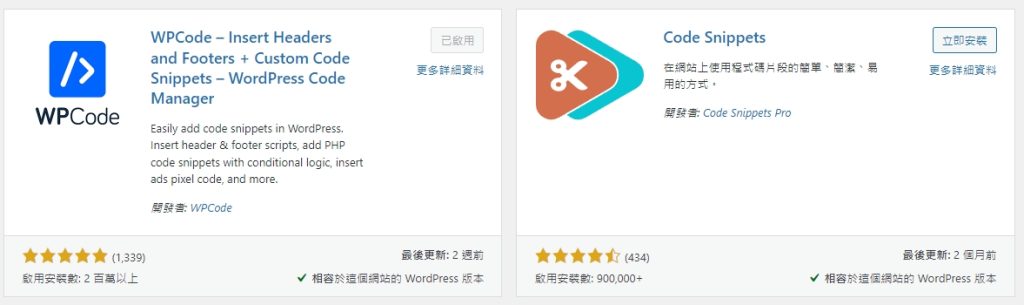
方法一.用外掛插入PHP片段
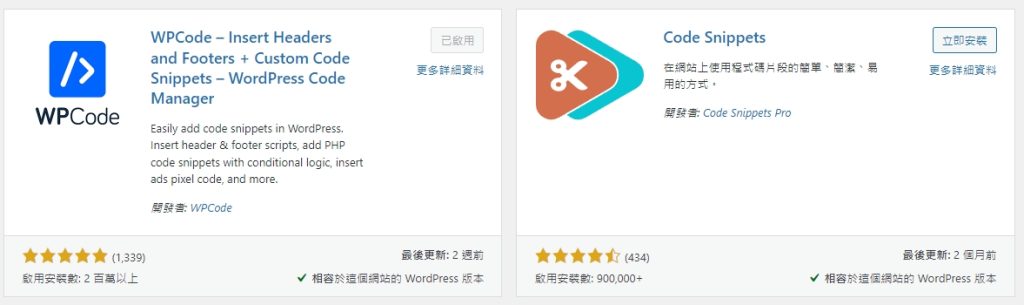
請先安裝外掛 WPCode 或 Code Snippets 並啟用。

1. 設定篩選條件
WP_Query 是 WordPress 提供的類別,用來查詢符合特定條件的文章、頁面、自訂文章類型等內容。
你可以在 WP_Query 中填入不同參數,例如下面範例:
‘post_type’ => ‘page’代表篩選出頁面,而’post_type’ => ‘post’代表篩選出貼文;’posts_per_page’ 則代表返回的數量,-1代表返回全部資料。
$args = array(
'post_type' => 'page',
'posts_per_page' => -1,
);
$query = new WP_Query( $args );
2. 列出資料
接著就是把篩選好的資料打印在畫面上,當$query存在資料的時候,就打印出文章標題;若沒有資料就打印出字串 “找不到文章” 。
<?php if ($query->have_posts()) :
while ($query->have_posts()) : $query->the_post(); ?>
<h3 class="post-tilte">
<?php the_title(); ?>
</h3>
<?php endwhile;
wp_reset_postdata();
else :
echo '找不到文章。';
endif;
?>
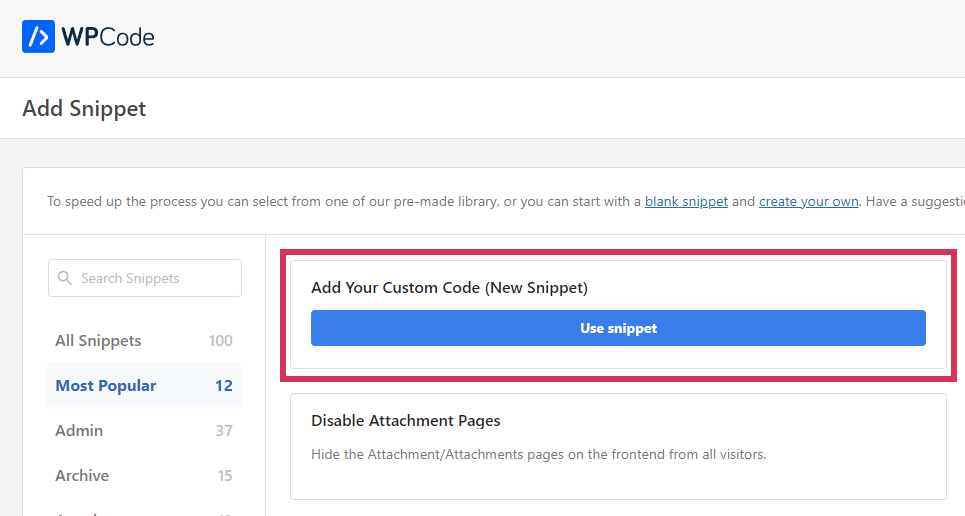
3. 新增程式碼片段
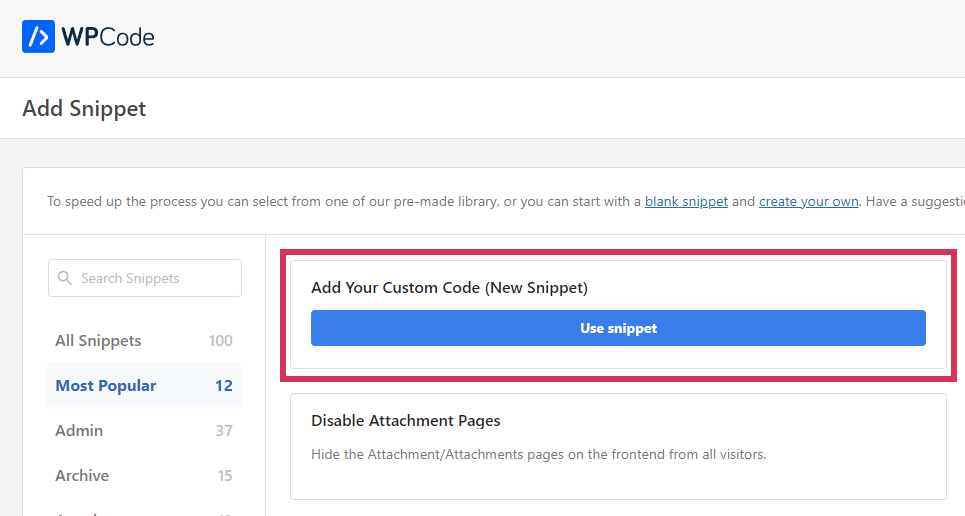
以WPCode為例,新增客製化程式碼片段。

複製下列完整程式碼,並貼到新增片段的欄位上。
<?php $args = array(
'post_type' => 'post',
'posts_per_page' => 3,
);
$query = new WP_Query($args);
if ($query->have_posts()) : ?>
<div class="flexBox">
<?php while ($query->have_posts()) : $query->the_post(); ?>
<a href="<?php the_permalink(); ?>" class="post-link">
<?php if (has_post_thumbnail()) : ?>
<div class="post-thumbnail">
<?php the_post_thumbnail('large'); ?>
</div>
<?php endif; ?>
<h3 class="post-title">
<?php the_title(); ?>
</h3>
</a>
<?php endwhile;
wp_reset_postdata(); ?>
</div>
<?php else :
echo '沒有找到文章。';
endif;
此範例篩選了3篇最新的文章資料,並在HTML元件加上CSS樣式(請自行撰寫.flexBox、.post-link、.post-thumbnail、.post-title的CSS)。
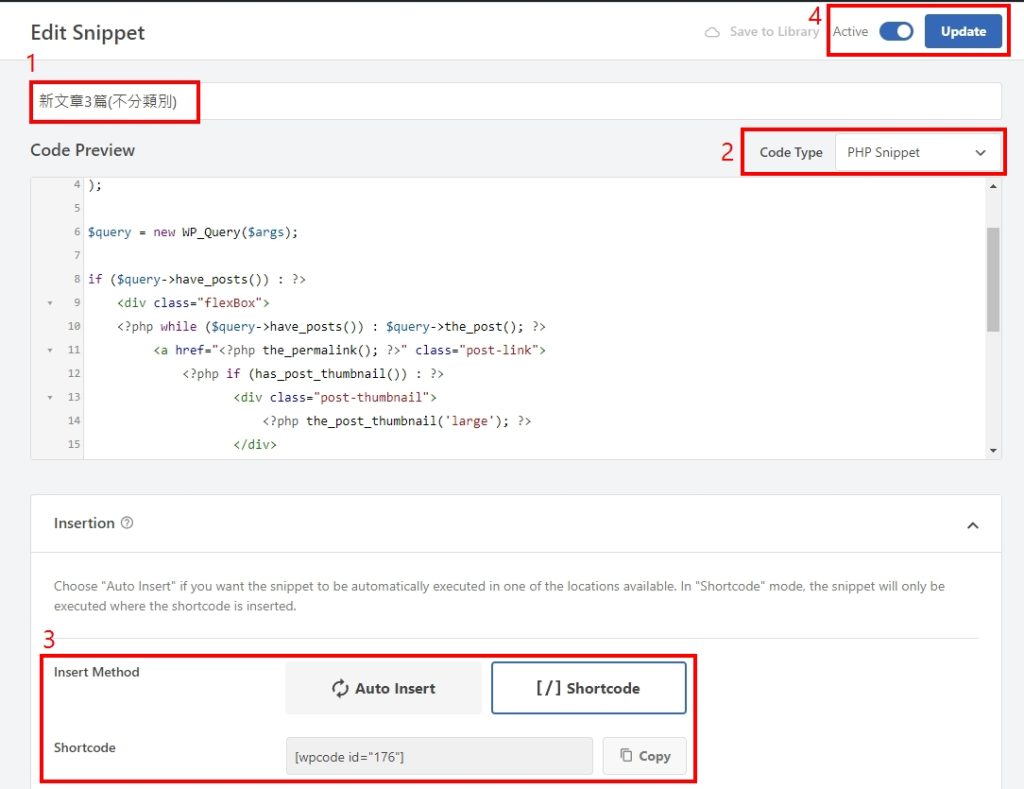
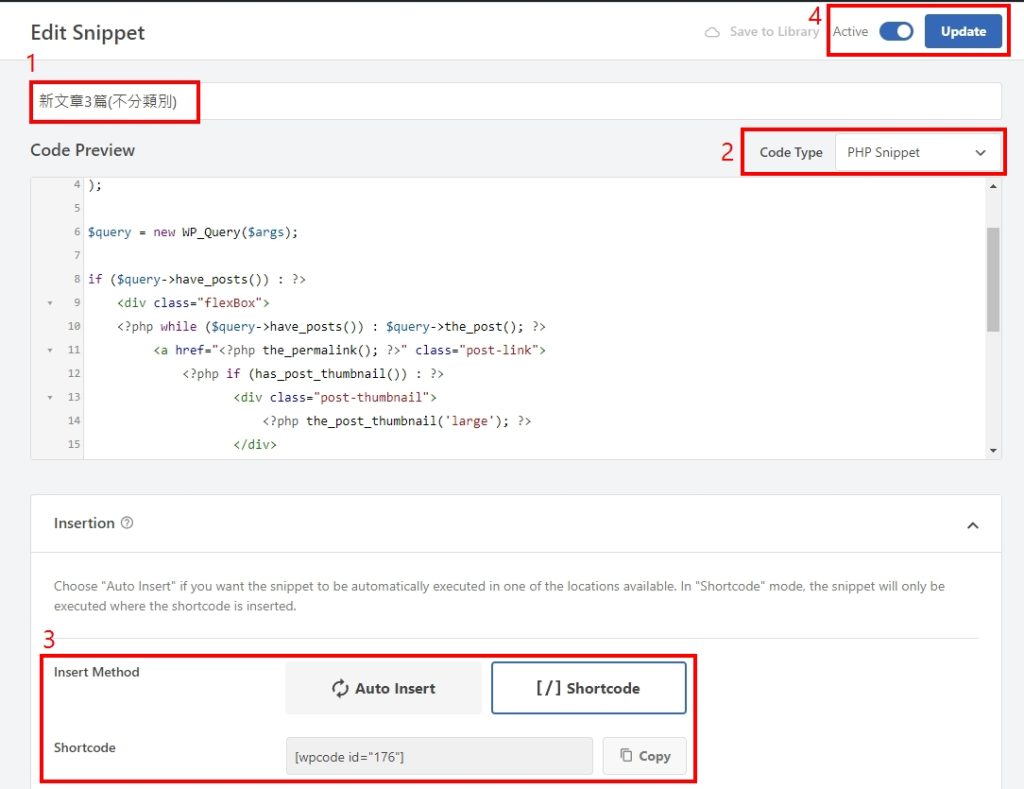
4. 啟用PHP片段
程式碼片段的名稱及類型設定完成後,按下存檔並啟用。

5. 複製貼上短代碼
複製短代碼(Shortcode),並把短代碼貼到希望出現文章列表的位置,客製化文章列表就完成了!
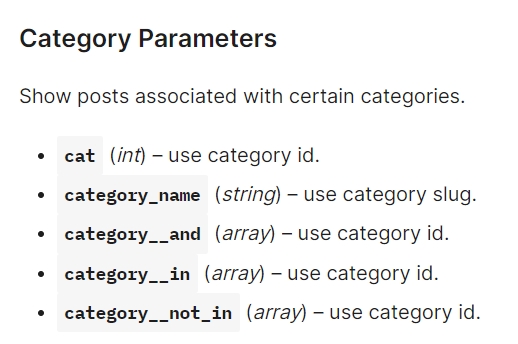
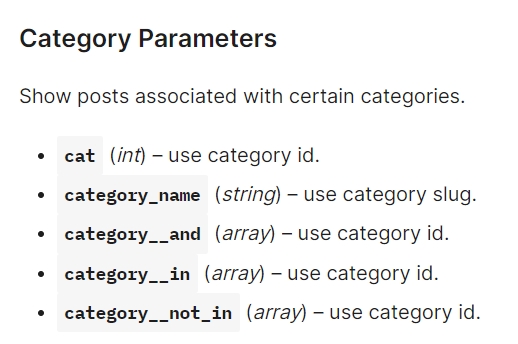
6.加入(include)或排除(exclude)特定分類的自訂文章列表

上面提到的WP_Query中有詳細的介紹,但實做時要注意的要點是:
若要用 get_cat_ID(‘值’) 函數取得分類 id,裡面的值並不是放分類的『slug』,而是分類的『name』。
我打算在最新3篇的文章列表中,排除帶有『漫畫』這個分類的文章,就必須增加category__not_in的條件,並填入帶有漫畫分類id的陣列,應用方式如下:
$args = array(
'post_type' => 'post',
'posts_per_page' => 3,
'category__not_in' => array(get_cat_ID('漫畫'))
);
$query = new WP_Query( $args );
這樣就不用特地去查詢類別的 id 了。
方法二.編輯佈景主題
想把自訂文章列表加在彙整(index.php、archive.php)或單篇文章(single.php)的樣版的某個位置,且沒買其他編輯器,可能就需要編輯佈景主題原始碼,但僅建議有網站架構概念的人使用此方法。
1. 前言
使用他人上傳的佈景主題,由於主題會一直更新,建議先建立一個子主題(child-theme)避免修改被主題更新覆蓋,可參考梅干教學;而像_s(underscores)這種空白主題,是給使用者自行修改上傳,就不用特意建立子主題。
2. 找到對應位置貼上
如果你希望每篇文章最下方會出現文章列表,就去找單篇文章的PHP樣版(通常為single.php),然而,每個佈景主題的目錄結構跟樣版名稱都不盡相同,因此可能不會有標準答案。
有些single.php的文章內容會被做成『元件』才套用進來,這種狀況你需要找到的是文章內容元件(content.php),並把方法一的內容,貼到文章內容樣版的最後方。
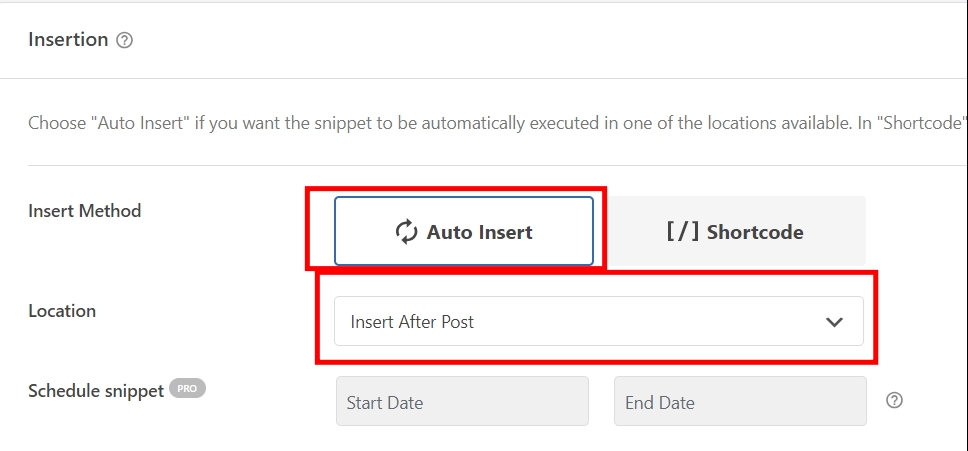
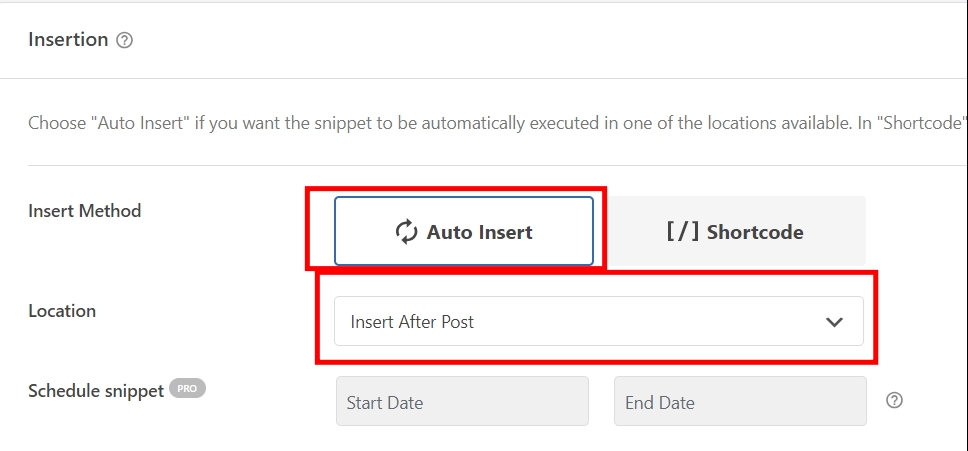
不過,方法一的外掛也有提供這個全域套用功能,選擇自動插入並放置於文章內容後方,問題只在於是否有你期望放置的位置。

修改樣版的時候,務必注意PHP部分的起始<?php 及結束 ?>標記,如有缺漏,可能會無法存檔或發生錯誤喔!