Node.js 是 JavaScript 框架愛好者的福音,它實現了用 JavaScript 撰寫後端程式碼的需求。但要如何將 Node.js 放到主機上運作呢?你可能已經嘗試過靜態網站部署,但還不知道將自己製作的 API 放到主機上的方法。這篇文章將為你詳細介紹相關操作。
1.共享主機可以安裝Node.js
共享主機可以安裝Node.js,但在安裝之前,你需要於檔案管理員(File Manager)建立一個空的文件夾,用於安裝Node App。這個資料夾的名稱會根據網域名稱有所不同,主要有以下兩種狀況:
-狀況1. 安裝於主網域,於根目錄建立與主網域同名的文件夾
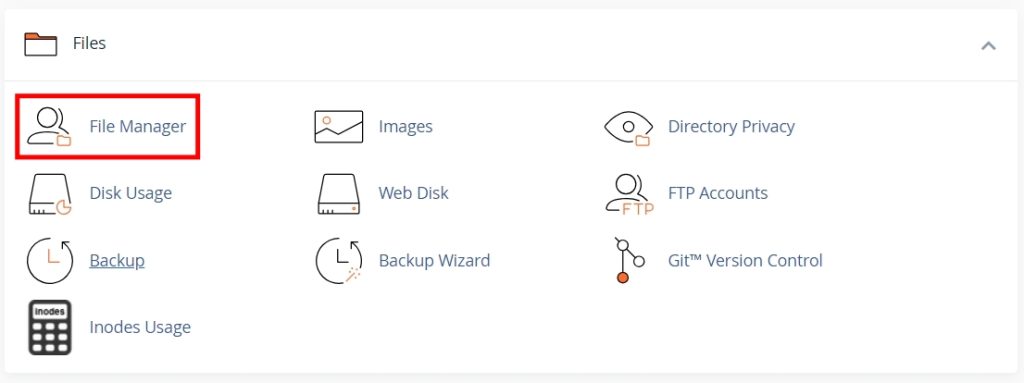
找到File Manager按鈕,並點選。

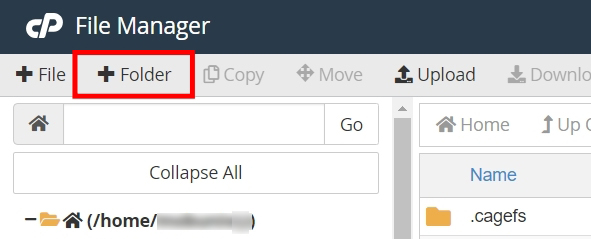
進入主機檔案管理畫面,按左上角的『+Folder』 於根目錄新增文件夾,若主網域為domain.com,該文件夾命名為domain.com(關於命名方式,請看下方Tips)。

-狀況2. 安裝於子網域,同步建立子網域的同名文件夾
在cPenal建立子網域,並同步建立子網域的同名文件夾。
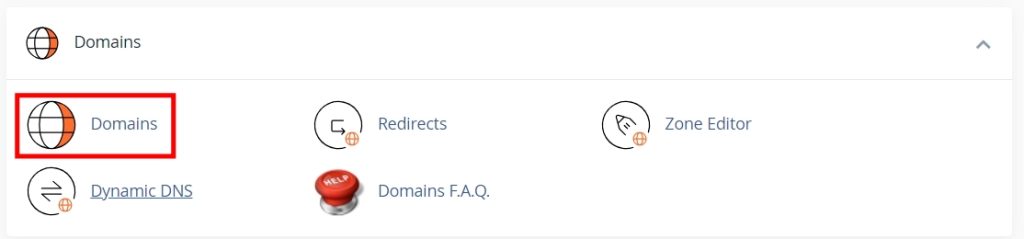
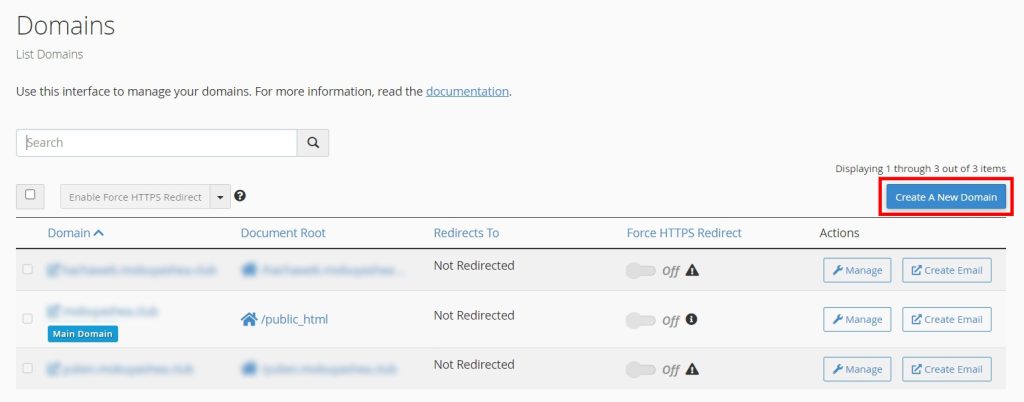
找到Domains按鈕,並點選進入網域管理頁。

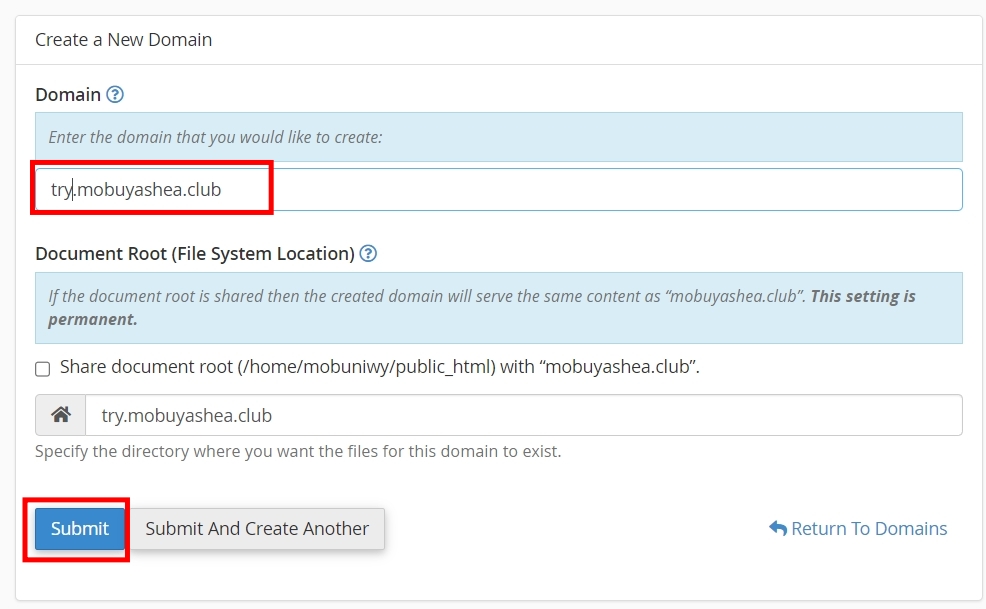
點選右上角Create A New Domain按鈕,建立新的子網域,並在欄位上填入子網域名稱,例如:test.domain.com,Document root會自動填入子網域的名稱。


2.把網站打包上傳至File Manager
把.env、node modules目錄、.git排除在外,選擇其餘必要檔案並壓縮成zip,上傳到第一步建立好的目錄文件夾,並在裡面解壓縮。
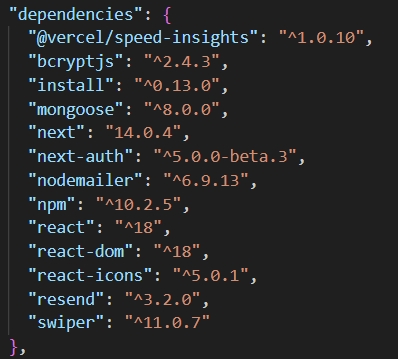
不管你使用什麼框架,裡面至少要有:
- node.js啟動文件(名稱可能為server.js、app.js或index.js)
- 紀錄npm套件的package.json檔案
Node.js才能依據這份依賴清單(package.json)去安裝npm套件,並透過啟動文件進行啟動。

3.安裝Node.js
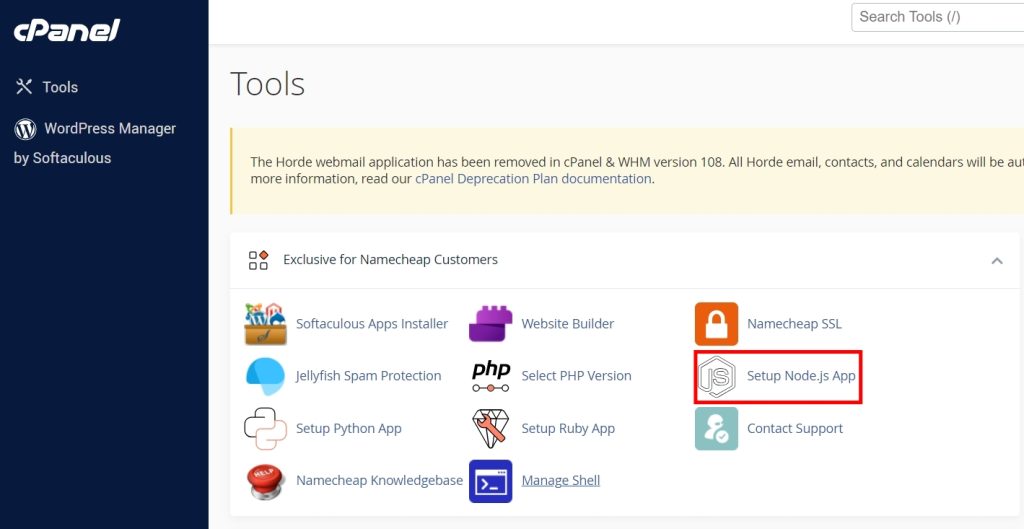
登入主機的cPanal後台,找到Setup Node.js App選項,並點選進入。

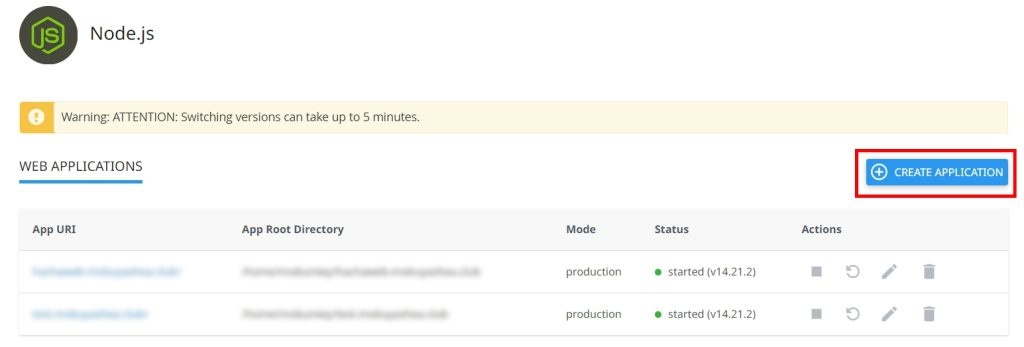
進入Node.js App管理頁面,如果你曾經在這個主機建立過Node.js App,下方會有一串列表顯示目前Node.js App的狀態。
要創建新的Node.js App,請點選右上角的『Create Application』按鈕。

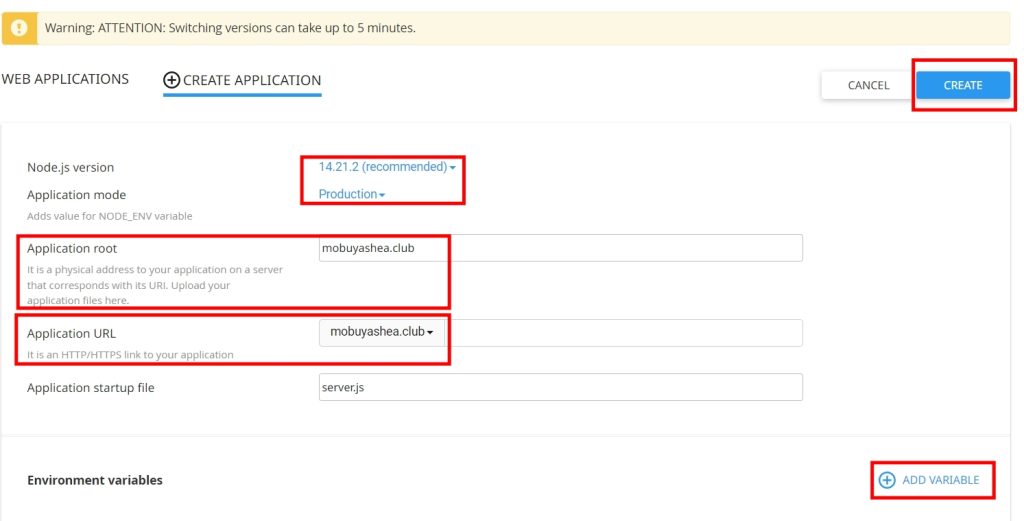
- 選擇需要Node.js的版本
- App mode選Production
- App root如果位於根目錄,直接填寫目錄文件夾的名稱(例如:domain.com或test.domain.com)
- App URL可點選更換網域,如果設在子目錄下再去填空白的欄位,沒有則略過
- 填寫啟動文件名稱(通常是server.js)
- 新增環境變數,例如資料庫的URI
- 按下右上角Create按鈕

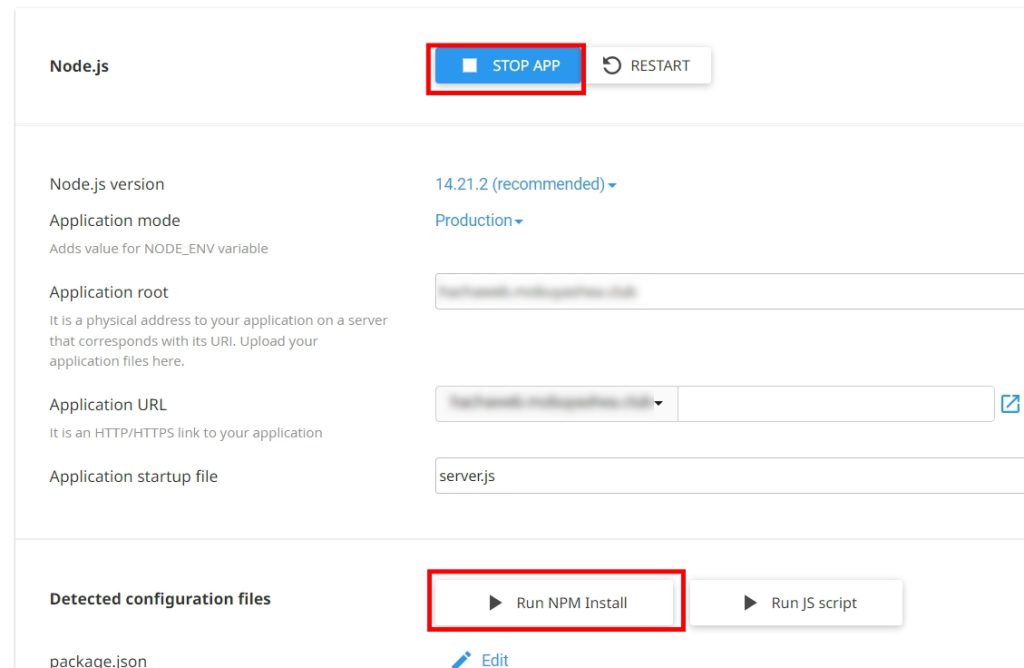
創建完成後,先暫時停止App,執行Run npm install安裝套件,再重新啟動Node App。