本篇文章將介紹 Elementor Pro 的 Loop Builder 功能及其應用,幫助你打造彈性又美觀的文章列表,如果你有使用WooCommerce,還能進一步應用在商品列表。
Loop元件和其他動態內容功能,只能在 Elementor Pro 上使用,如果對寫程式或更改佈景主題不熟悉,但希望實現理想的版型,Loop元件可以提升文章列表和跑馬燈的客製化自由度,因此購買 Elementor Pro 是值得的投資。
1. Loop Builder 元件是什麼?
在 2022 年底,Elementor 發布了一篇文章介紹其新功能:【Loop Builder】。

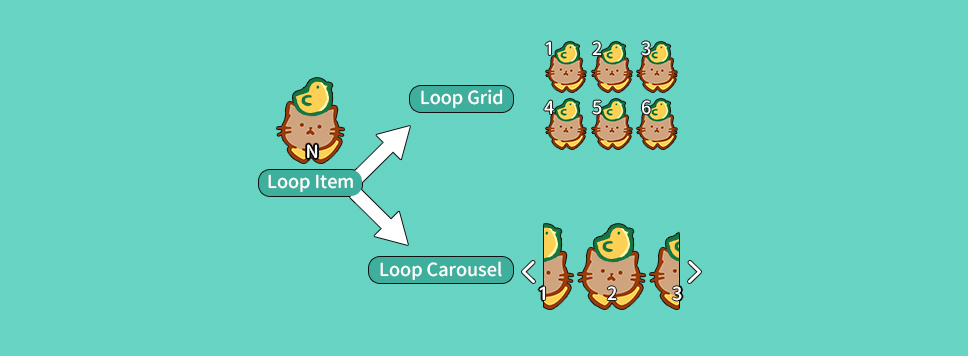
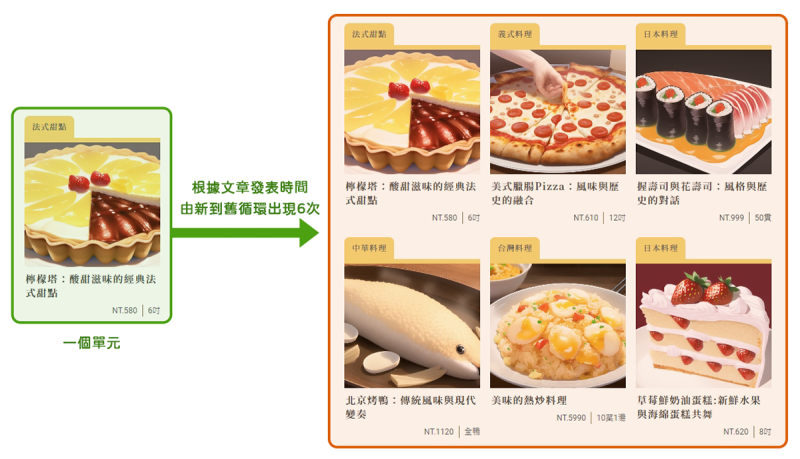
這個功能允許你將客製化的「單元」格式應用到網格(Loop Grid)或跑馬燈(Loop Carousel)中,使這些單元重複出現。此功能提升了 HTML 排版的彈性,不再受限於 Elementor 舊元件的框架。
套用文章/商品動態內容的意思是…?
更新文章或商品後,某個文章列表或跑馬燈區塊也隨之更新,就是動態內容;反過來說,如果區塊沒有隨之更新,而要手動去修改,代表內容沒有跟資料庫連動,就是靜態的。
Elementor Pro 能讓使用者套用動態標籤(變數)到元件,以文章的格式來說,動態標籤有:標題、特色圖片、摘要、內容、類別、標籤、日期、作者,還有其他自訂欄位,這些內容都可以在元件中套用。
2. 實做應用
如果你發現 Elementor 的原有元件架構無法滿足你的需求,可以按照以下步驟進行 Loop Builder 客製化:
2-1.前往後臺建立「一個單元」的範本
- 後台>範本>新增
- 版型類型選擇「Loop Item」,來源類型選擇「文章」,為版型命名後按下「建立版型」
接著進入Elementor的編輯模式,進行此單元的編輯。
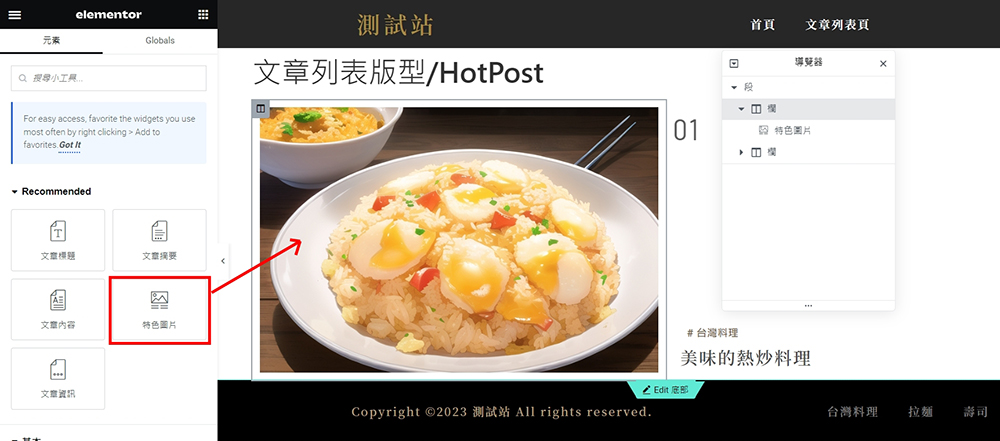
2-2. 範例:建立兩個水平排列的欄位,左邊放「特色圖片」元件

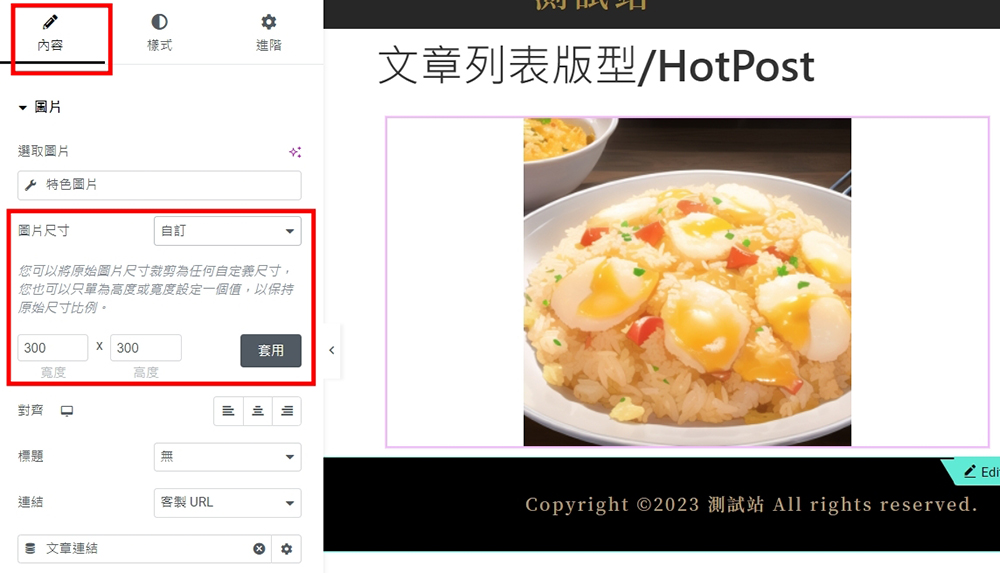
若要讓圖片以正方形方式呈現,你可以點選特色圖片元件>「內容」分頁>圖片尺寸為「自訂」寬高,它會在等比例的前提下,把多餘的部分裁切掉。

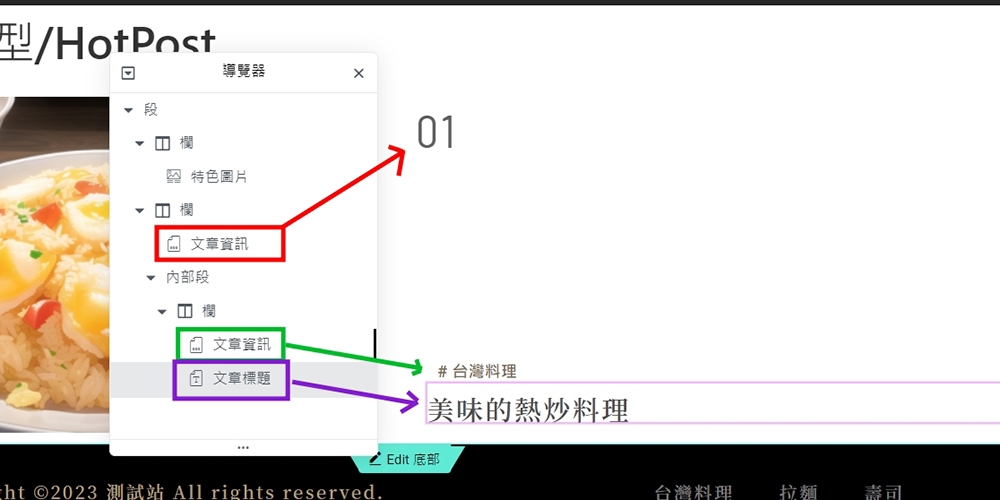
2-3. 右邊欄位放「文章標題」、「文章資訊」元件
文章標題元件沒什麼特別好說的,動態內容就是文章標題。至於文章資訊元件,可以透過下拉選單選取要套用的動態標籤,此範例選擇套用『類別』、『自訂欄位』。

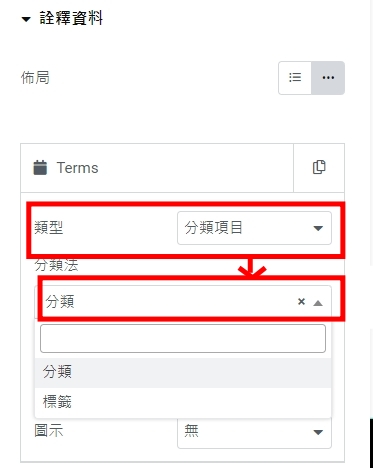
文章資訊元件類型點選「分類項目」,並點選「分類法」的格子,選擇「分類」。

其他文章資訊也比照設定,完成「一個單元」範本後記得存檔。
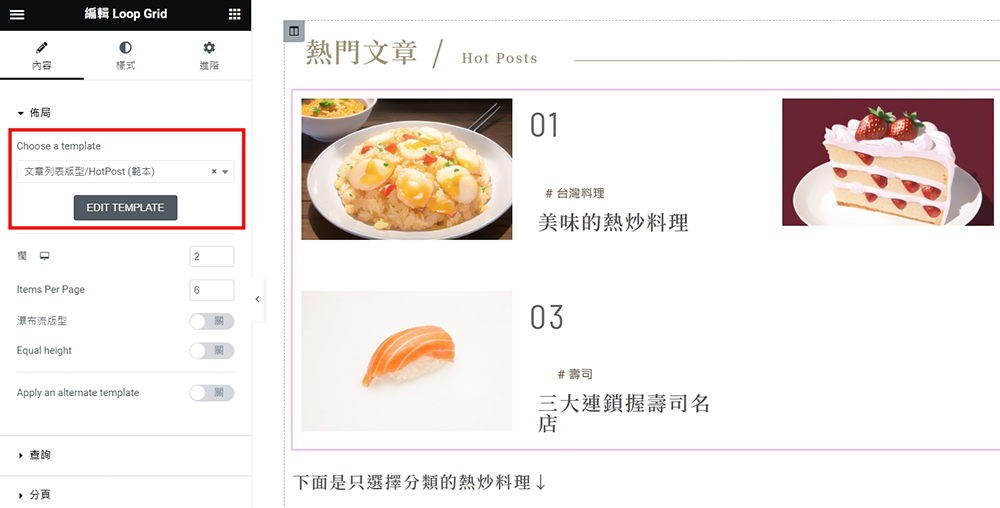
2-4. 套用 Loop Item 範本
新增Loop grid或Loop Carousel元件,選擇剛剛做好的Loop Item範本,就會看到文章列表用範本的排版方式呈現,既美觀又和別的網站不同,是不是很有成就感呢?

3. 為了 Loop Builder 購買 Elementor Pro 值得嗎?
如果你覺得一年費用較高,可以考慮是否有合租的管道。但需要注意的是,合租會有共用帳號的麻煩,且無法保障資訊安全,因此建議確定好用後自行購買較為保險。
如果你對 WordPress 的佈景主題架構有一定了解,可以參考【wordpress套件】不需要編輯器!自訂你的文章列表,該文說明了更高彈性的修改方式,可能比Elementor Loop Builder 更適合你的需求。