本篇文章是鴨血習慣的Next.js安裝流程,可能會跟官方文件有些微不同,再請斟酌查看。
安裝最新版的Next.js在目前的目錄
想要新建一個Next.js專案,在終端機運行以下命令:
npx create-next-app@latest ./注意,目錄(專案)名稱不能有大寫。
如果沒在後方加上 ./ 來代表安裝在目前目錄下,則會另外建立新的專案資料夾。接著terminal會問是否要進行下一步,然後問一連串的問題,就按照情況選填。
Next.js的metadata設定方式
剛安裝完,app目錄下會出現初始首頁以及初始框架文件,點開layout.tsx,會看見是這樣引用的
import type { Metadata } from "next";
export const metadata: Metadata = {
title: "Create Next App",
description: "Generated by create next app",
};新增components目錄,並創建Header與Footer
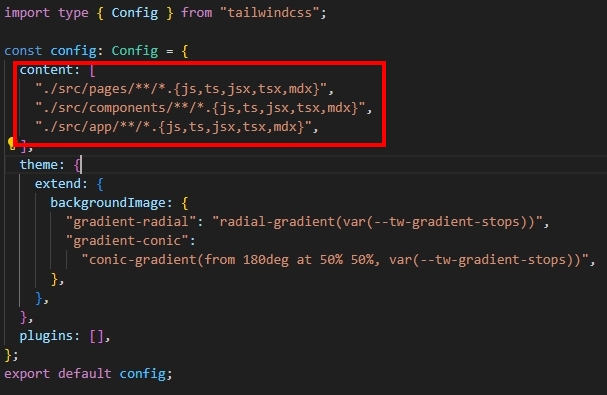
在src目錄下,創建components目錄,才能跟tailwindCSS的config文件位置對應

四、匯入常用組件
4-1. Link模組
import Link from "next/link"Link是Next.js十分好用的模組,此框架會針對使用者有『可能前往的站內頁面』進行預載入,prefetch屬性預設為true,可以將它改為false;反過來說,站外連結用a標籤就好。
4-2. Image模組
import Image from "next/image"Image模組在效能優化上十分優秀,使用此模組取代<img>顯示圖片,能把圖片自動轉為webP格式並壓縮至75%,也能預設不同螢幕寬度範圍下的圖片渲染尺寸。若不想讓圖片被壓縮、不想轉webp,這些屬性也能個別設定。
4-3. Head模組
顧名思義,就是Html架構中<head>標籤內的內容,每一頁的Meta描述都未必會跟layout一樣,有可能是關於我們、聯絡我們等等的頁面,就會使用到Head模組。
也可以直接使用export const metadata = {title: "ABOUT"};
import Head from "next/head"
function Page() {
return (
<div>
<Head>
<title>ABOUT</title>
</Head>
<p>Hello world!</p>
</div>
)
}
export default Page在Next.js中使用google font或local font等自定義字型
先安裝next/font,於終端機輸入npm i @next/font
若覺得要安裝其他外掛,開開關關很麻煩,可以按右側的『+』號,再開另一個終端機分頁來負責安裝模組。
import { 字型名稱 } from “@next/font/google”
import { Inter } from “next/font/google”
const inter = Inter({ subsets: [‘latin’], display: ‘swap’,})
如果你使用的『字型名稱』是由兩個單字以上組成,請用底線連結兩個單字,例如Roboto_Mono
善用Next.js的Image組件來優化圖片
Next.js的Image組件必須要設定寬(w)、高(h)及圖片替代文字(alt)屬性,缺一不可,少了一項就會出現錯誤提示。這個組件有什麼好處呢?
自動轉webP格式、以你設定的寬、高為基準來縮減圖片大小,這些特性對圖片載入速度相當有幫助。